Web Vitals is a program launched by Google to create a common set of quality signals that can help measure the effectiveness of a user experience on the web. Google will soon start taking these metrics into account in its search rankings, and many developers and business owners will be wondering how to pass tests and get the highest rankings possible for their page or SPA.
What is Google Web Vitals
What are Web Vitals and why are they needed at all? One of the goals of the corporation is to make it easier for website owners to measure site performance without even having a lot of experience in this area. Google has announced that it is taking these metrics seriously and that they will now be part of the important factors to consider when ranking websites in search results.
Currently, five main indicators can be measured:
- Cumulative Layout Shift (CLS) - designed to measure the visual stability of a page - basically shows how much it “bounces” as the content takes place.
- First Input Delay (FID) - measures the time between the moment when the user interacts with the page, for example, clicks on a link or button, and the moment when the browser processes this click.
- Largest Contentful Paint (LCP) - Measures how quickly the user sees the largest element on the page that enters the viewport.
- First Contentful Paint (FCP) - Measures the time from the start of the page loading to any part of the page content being displayed on the screen.
- Time to First Byte (TTFB) - Measures the time between making a connection to the server and loading the content of the web page.
Core Web Vitals

CLS, FID and LCP are considered core metrics, or Core Web Vitals. They will apply to all web pages, regardless of how the web pages are built. This is an ambitious goal considering how many different types of web pages there are today.
Importantly to us, Google announced that it will start counting Page Experience as part of its search rankings as measured by Core Web Vitals starting from June 2021. Initially for mobile devices, but over time, search algorithms will take these signals into account for desktops as well. That date is coming very soon, and many developers will be wondering how to pass tests and get the highest possible rankings for their page or SPA.
It is not yet clear how the indicators will affect the site's position in search, but most likely priority will be given to pages with a rating of 90 and above. At the end of the day, what matters most to Google is content relevance. The speed, however, is a less significant factor. A more relevant page will outperform a faster page with less relevant content.
How to Improve Your Web Vitals Score Using a Jamstack Approach
How is Jamstack related to Web Vitals? The answer is simple: Jamstack is one of the best technologies currently available for building a fast and secure website. By using Jamstack, you can achieve great user experience for your users.

Jamstack technology can also help web pages shorten Time to Interactive and Time to First Byte. This is done through various methods such as route based code splitting, dynamic imports, treeshaking.
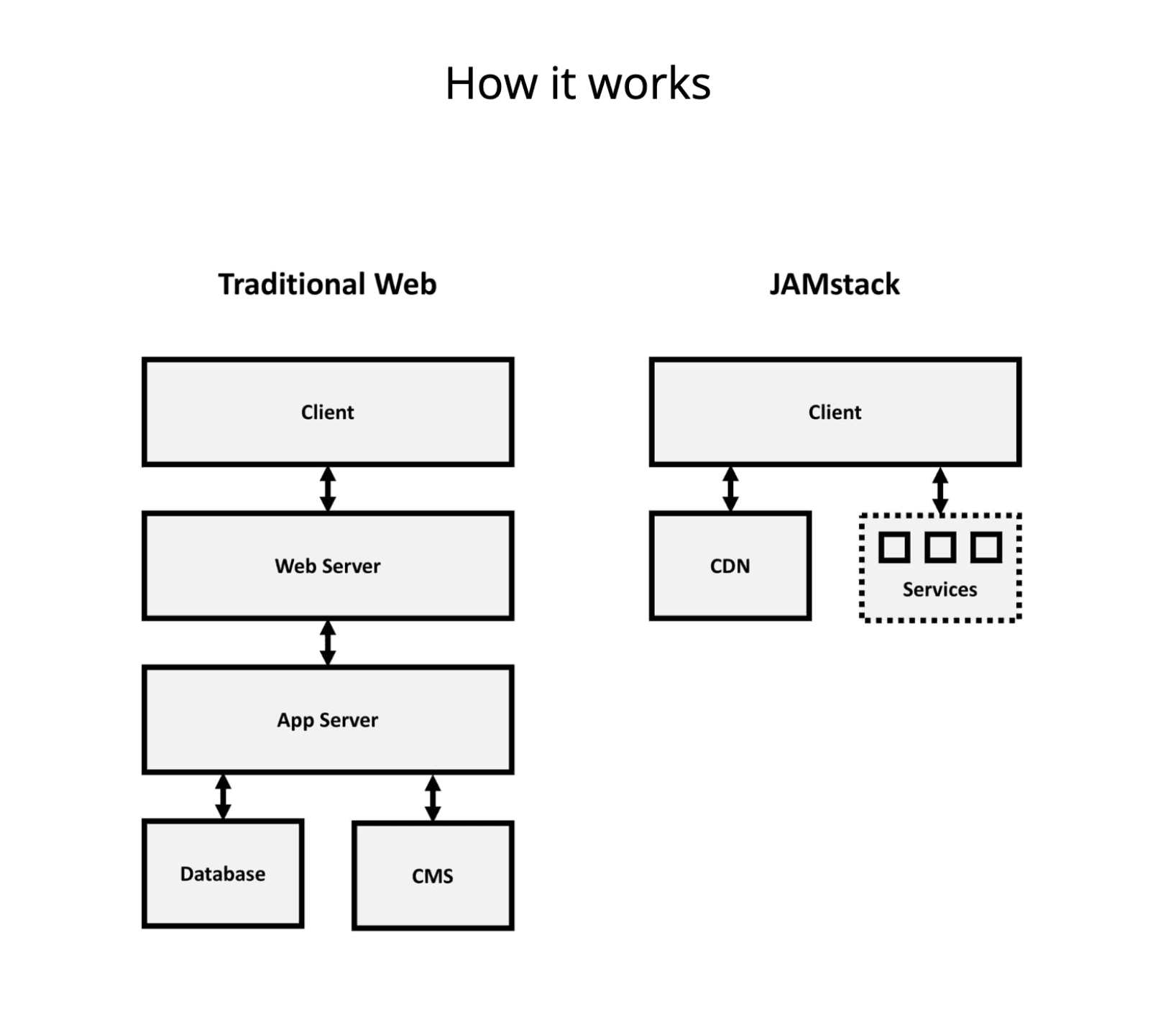
How does the JAMstack achieve such metrics? The front-end and back-end on such a site are separated, the pages can be displayed faster and become available to users earlier. Naturally, this already has a positive effect on the overall search engine optimization. It can also help you achieve good results in terms of adherence to Google Core Web Vitals guidelines.
Besides faster page loading speed, JAMstack websites are also more secure and easier to manage. It can help business owners and marketers focus on content development and user experience rather than diving into technical details.
JAMstack sites are indeed easy enough to optimize for passing Web Vitals tests.
Real life example: on frontenso.com we had 47 points according to the Measure tool. The culprit turned out to be a 1.5MB Postgres dependency, which was added by the plugin to format the code in the blog. After we adjusted the plugin import, the total score became 71 (and for desktops - 96 in general)! And this is not the limit, we can continue to optimize scripts and resources on the pages. We can conduct a similar audit for your site, too.
Conclusion
As you can see, there is nothing wrong with the new Google signals. It is enough to understand them correctly and admit that this time the corporation set itself a noble goal: to provide quality user experience on the web. We, as developers, have convenient tools and methods to achieve this goal, for example, JAMstack. Let's enter a new search era together!