Web Vitals - это программа, запущенная Google для создания общего набора сигналов качества, которые могут помочь измерить эффективность взаимодействия с пользователем в веб. Совсем скоро Google начнёт учитывать эти показатели при поисковом ранжировании, и многим разработчикам и владельцам бизнеса будет интересно, как пройти тесты и получить как можно более высокий рейтинг для своей страницы или SPA.
Что такое Google Web Vitals
Что же такое Web Vitals и зачем они вообще нужны? Одна из целей корпорации - облегчить владельцам веб-сайтов измерение производительности, даже не имея большого опыта в этой области. Компания Google объявила, что серьезно относится к этим показателям и что теперь они будут частью важных факторов, которые необходимо учитывать при ранжировании веб-сайтов в результатах поиска.
В настоящее время можно измерить пять основных показателей:
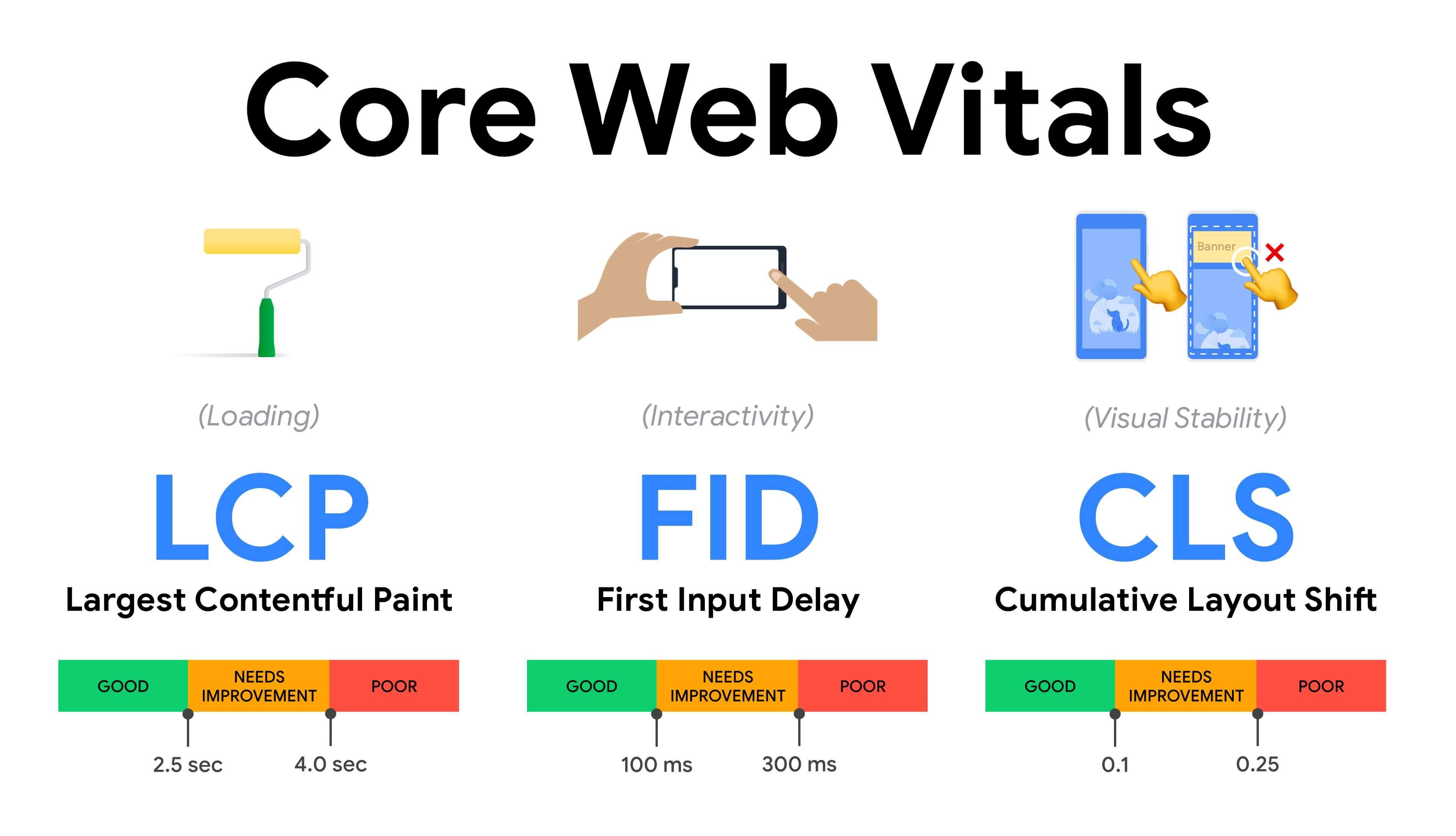
- Cumulative Layout Shift (CLS) - предназначен для измерения визуальной стабильности страницы - в основном, показывает, насколько она “скачет”, по мере того, как контент занимает свои места.
- First Input Delay (FID) - измеряет время между моментом, когда пользователь взаимодействует со страницей, например, кликает по ссылке или кнопке, и моментом, когда браузер обрабатывает этот клик.
- Largest Contentful Paint (LCP) - измеряет, как быстро пользователь увидит самый большой элемент на странице, который попадает во вьюпорт.
- First Contentful Paint (FCP) - измеряет время от начала загрузки страницы до отображения на экране любой части содержимого страницы.
- Time to First Byte (TTFB) - измеряет время между созданием подключения к серверу и загрузкой содержимого веб-страницы.
Core Web Vitals
CLS, FID и LCP считаются основными показателями, или Core Web Vitals. Они будут применяться ко всем веб-страницам, независимо от того, как эти веб-страницы написаны. Это амбициозная цель, учитывая, сколько разных типов веб-страниц существует на сегодняшний день.
Что важно для нас, Google объявил, что с июня 2021 года начнет учитывать удобство страницы (Page Experience) как часть поискового рейтинга, измеряемого с помощью Core Web Vitals. Сначала для мобильных устройств, но со временем алгоритмы поиска будут учитывать эти сигналы и для десктопов. Эта дата скоро наступит, и многим разработчикам будет интересно, как пройти тесты и получить как можно более высокий рейтинг для своей страницы или SPA.

Как именно показатели будут влиять на позиции сайта в поиске, пока не ясно, но скорее всего приоритет будет отдан страницам с рейтингом 90 и выше баллов. В конце концов, для Google наиболее важной является актуальность контента. А, например, скорость - менее значимый фактор. Более релевантная страница выиграет у более быстрой страницы с менее релевантным контентом.
Как улучшить оценку Web Vitals c помощью подхода Jamstack
Как Jamstack связан с Web Vitals? Ответ прост: Jamstack - одна из лучших технологий, доступных в настоящее время для создания быстрого и безопасного веб-сайта. Используя Jamstack, вы сможете добиться отличного удобства для ваших пользователей.
Технология Jamstack также может помочь веб-страницам сократить Time to Interactive и Time to First Byte. Это делается с помощью различных методов, таких как разбиение на фрагменты на основе маршрута, разбиение кода, тришейкинг и т. д.
Как JAMstack достигает таких показателей? Фронтенд и бэкенд на таком сайте разделены, страницы могут отображаться быстрее и раньше становиться доступными для пользователей. Естественно, это уже положительно сказывается на общей поисковой оптимизации. А ещё такой подход может помочь вам достичь хороших результатов с точки зрения соблюдения рекомендаций Google Core Web Vitals.
Помимо более высокой скорости загрузки страницы, веб-сайты JAMstack также более безопасны и просты в управлении. Это означает, что владельцы бизнеса и маркетологи смогут сосредоточиться на разработке контента и взаимодействии с пользователями, а не погружаться в технические детали.
Сайты JAMstack достаточно легко оптимизировать для прохождения тестов Web Vitals.
Пример из жизни: у нас на frontenso.com было 47 баллов по версии инструмента Measure. Виновна в этом оказалась одна зависимость Postgres на 1,5 мб, которую добавил плагин для форматирования кода в блоге. После того, как мы подкорректировали импорт плагина, общая оценка стала равна 71 (а для десктопов - вообще 96)! И это не предел, мы и дальше можем оптимизировать скрипты и ресурсы на страницах. Можем провести подобный аудит и для вашего сайта.
Заключение
Как видите, ничего страшного в новых сигналах Google нет. Достаточно правильно понять их и признать, что в этот раз корпорация задалась благородной целью: обеспечить удобство пользователя в веб. У нас же, как у разработчиков, есть удобные подходы для реализации этой цели, например, JAMstack. Давайте же вместе войдём в новую поисковую эру!