Современный мир стремительно развивается, и каждый день появляются новые веб-технологии. Сегодня создать приложение SaaS, статическую страницу или интернет-магазин можно десятком различных способов. Большое распространение получила сборка сайта на Webflow, а также разработка на стеке Gatsby. Какой из этих инструментов выбрать? Прочитав эту статью, вы приблизитесь к ответу на этот вопрос.
Современные способы создания вебсайтов: WordPress, билдеры, no-code (Webflow), Jamstack, разработка на Gatsby
WordPress
Больше половины современных веб-приложений построено на WordPress, и на это есть причины. По сути, WordPress - это компромисс между мощностью и удобством использования. Если ваш проект совсем простой, то его можно будет собрать и самостоятельно, используя один из множества шаблонов. Однако для разработки более сложного продукта потребуются экспертные знания PHP и веб-программирования в целом.
Билдеры
Эти инструменты завоевали огромную популярность. Последнее поколение билдеров (Weebly, Wix и т. д.) - это продукты, ориентированные прежде всего на мобильные устройства. Они берут на себя создание основных элементов веб-приложения и оптимизированы для разработки под сенсорный экран. Билдеры, конечно, справляются с задачей создания сайта, но конечный результат обычно получается не слишком расширяемым, как правило, некрасивым и, конечно, привязанным к конкретному билдеру. А такие базовые по сегодняшним меркам функции, как сбор ответов на форму, зачастую требуют интеграции сторонних решений, что усложняет весь процесс.
No code: Webflow
Это тоже билдер, но с широкими возможностями. Webflow позволил дизайнерам получить большую независимость от разработчиков (маркетологам это тоже должно нравиться). Webflow - это визуальный редактор, генерирующий код, который можно экспортировать. Webflow также предлагает удобную CMS и серверную функциональность, такую как хостинг и CDN (сеть доставки контента, которая ускоряет загрузку сайта), что сделало Webflow универсальным конструктором веб-сайтов, который может использовать кто угодно, после некоторого обучения. Этот билдер - хорошее решение для диджитал-агентств.
Webflow - это компромисс между удобством использования и возможностями. Компромисс в том, что Webflow не обладает возможностями для создания, скажем, сложного интернет-магазина. Для этого лучше использовать специализированный инструмент, такой как Shopify. Но зато Webflow удобен, как простые билдеры, при этом способен решать множество задач.
Gatsby: разработка с использованием стека
Gatsby - это платформа с открытым исходным кодом, которая объединяет стек технологий React, GraphQL и Webpack в единый инструмент для создания статических веб-сайтов и приложений. Благодаря высокой производительности сайтов, работающих на нем, впечатляющему набору функций, таких как разделение кода, и заботе об удобстве разработчика, Gatsby стал важным инструментом для современной веб-разработки.
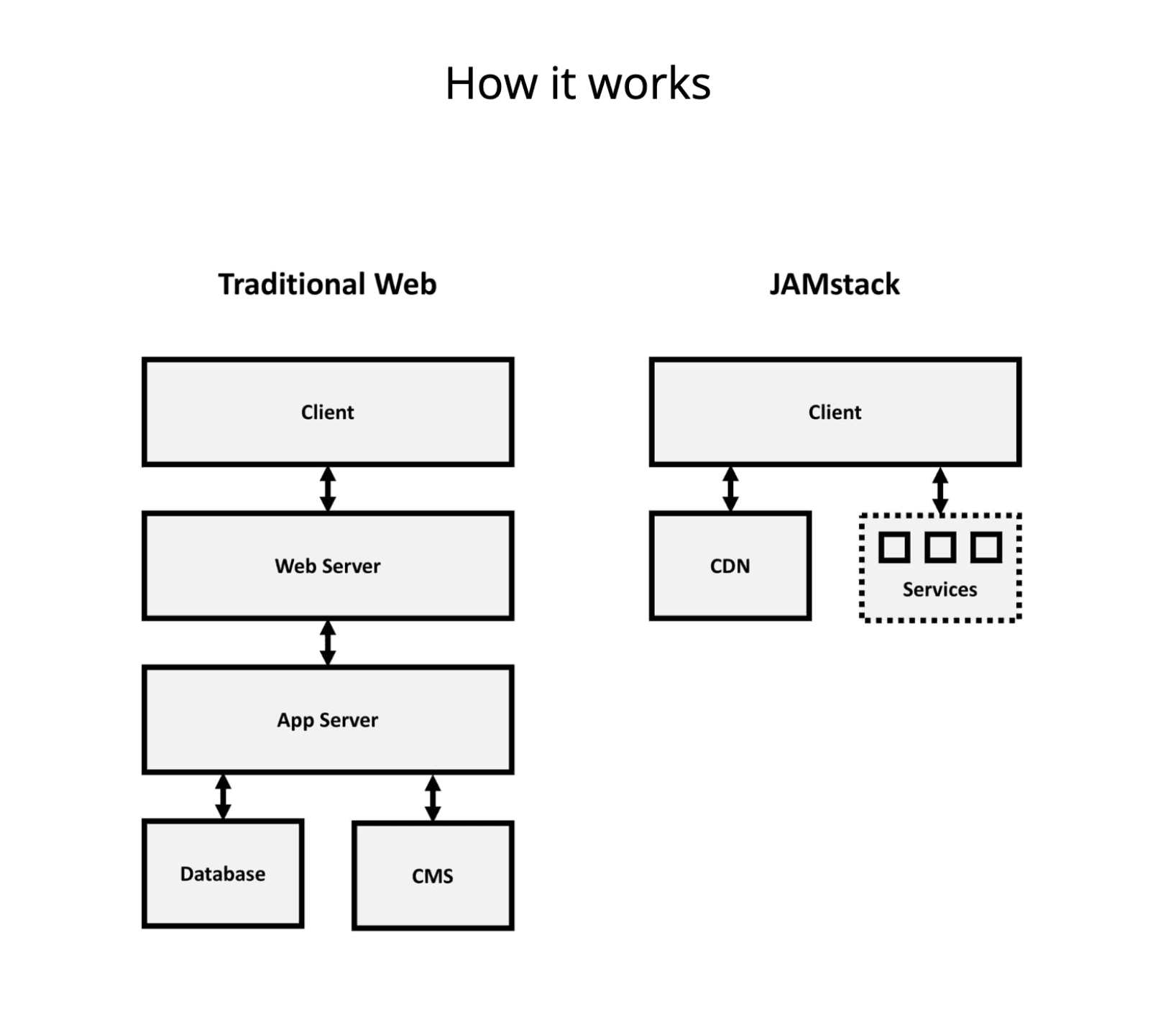
Jamstack
Интересно, что часть «-stack» в названии - довольно обманчива. Jamstack - это не технологический стек, а скорее набор подходов к разработке.
Подобно тому, как дизайнеры устали ходить к веб-разработчикам, чтобы воплотить свои идеи в жизнь, веб-разработчики устали от рутинных задач, связанных с серверной частью. Они придумали свой путь к созданию end-to-end приложений на базе уже знакомых им языков (HTML, CSS, JavaScript + всевозможные вариации фреймворков) и бросили утомительную внутреннюю работу по настройке сервера и конфигурации базы данных - это называется «headless». И действительно, зачем писать, скажем, кастомный модуль поиска, если у Algolia есть отличный API, который вы можете подключить к сайту без особых сложностей? Нужна e-commerce? Не тратьте время и нервы на создание своих собственных user flows, связанных с оплатой – подключайте Stripe и забудьте о проблемах!

Преимущества Jamstack
Скорость страницы и SEO
Статические сайты работают практически молниеносно, потому что контент хранится не на удаленном сервере, а в неком месте, называемом «Edge Network». Когда сайт работает настолько быстро, алгоритмы SEO Google могут продвигать его выше конкурентов в поиске. CDN - это все, что вам нужно для подключения к Edge, она чрезвычайно дешева и проста в настройке.
Безопасность
Оказывается, приятным побочным преимуществом хранения статических файлов на Edge Network является то, что их нелегко взломать. Кроме того, SSL поддерживается бесплатно на всех популярных хостинг платформах.
Скорость развертывания и контроль версий
В Jamstack единственным источником истины является git. Деплой и управление версиями одинаковы при редактировании контента и во время разработки. Если вы разработчик, развертывание происходит с помощью одной команды, тогда как раньше целые компании занимались только функциональностью CI/CD.
Гибкость
По определению, Jamstack - это антимонолитная система. Это модульный подход, в котором API можно переключить достаточно быстро, если появится лучшее решение. Это делает его наиболее перспективным на сегодняшний день подходом к разработке и увеличивает конкуренцию в его экосистеме.
Подход Jamstack очень мощный и очень удобен в использовании для разработчиков. Его гибкость просто ошеломляющая - вариантов решений множество.
Удобство для редакторов контента
О нетехнических пользователях Jamstack тоже не забывает. Для того, чтобы они могли редактировать контент, можно подключить «безголовую» CMS. Здесь и начинается самое интересное: все, что вы пишете, можно транслировать куда угодно в виде структурированных данных. Да хоть в Twitter, если хотите.
Сложность и богатство выбора
Jamstack отличается потрясающим выбором инструментов. Всего вам потребуется три компонента для создания приложения с использованием этого подхода: генератор статических сайтов, CMS и инструменты развертывания. В каждой категории существуют десятки, если не сотни, вариантов.
Чтобы упростить выбор, такие компании, как Stackbit, в своих продуктах предлагают, пройдя ряд шагов, развернуть Jamstack сайт в течение нескольких минут. Выбор сводится к 5-6 вариантам в каждой категории, поэтому вы легко можете выбрать самые лучшие инструменты для ваших целей. Stackbit, конечно, отчасти снимает проблему выбора и ускоряет развертывание, но пока находится на раннем этапе развития. Если же вы хотите использовать Jamstack для разработки большого сложного приложения, то готовьтесь потратить довольно много времени. Например, Smashing Magazine потребовался год, чтобы перейти с Wordpress на Jamstack.

И последнее, но не менее важное: Jamstack - это мощное средство, но чтобы его мощь раскрыть, нужно нанять опытную команду разработчиков. А разработчики на Jamstack часто предпочитают Gatsby.
Плюсы и минусы Gatsby и Webflow
Давайте рассмотрим Gatsby и Webflow как наиболее актуальные, на наш взгляд, в своих нишах продукты.
Можно ли противопоставить эти инструменты? Нет, так узко смотреть нельзя. Скорее, нужно сравнивать создание веб-сайтов на билдерах и, как альтернативу, разработку с использованием определенного стека. Исходя из этого, проведем небольшое сравнение.
Gatsby: плюсы и минусы, когда использовать
Gatsby дает возможность создавать молниеносно быстрые веб-сайты из-за отсутствия рендеринга на стороне сервера; генерация происходит статически, а HTML страниц создается во время сборки и кэшируется CDN. Gatsby считается очень быстрой технологией создания фронтенда для современного веба и предоставляет широкие возможности по брендингу и дизайну.
Gatsby позволяет использовать все функции React и задействует новейшие технологии для создания веб-сайтов, такие как GraphQL, React.js, ES6, Webpack и CSS. С его помощью можно также создавать прогрессивные веб-приложения.
Единственный минус Gatsby в том, что разрабатывать приложения на этом стеке под силу только профессионалам. Если вы понимаете, что самостоятельно не сможете решить задачу, то правильным решением будет нанять команду разработчиков ReactJS, они реализуют ваши требования быстро и эффективно.
Большая часть наших проектов создана с использованием Gatsby. Он позволяет делать практически всё: статические сайты, динамические приложения, блоги, интернет-магазины и другие типы проектов.

Webflow: плюсы и минусы, когда использовать
Что касается Webflow, то он находится где-то посередине между традиционным и современным подходами к разработке. Хотя он и является билдером веб-сайтов, но обладает возможностями, обычно присущими WordPress и подобным инструментам.
По этой причине Webflow часто используется веб-дизайнерами. Он идеально подходит для пользователей, которые не хотят возиться с кодом, но нуждаются в полностью настраиваемой платформе.
Webflow также предлагает удобную CMS. Она позволяет вам изменять контент на веб-сайте, не копаясь в базовом коде. Позже вы можете динамически добавлять новый контент без фактического изменения вашего веб-сайта.
Кроме того, код, генерируемый Webflow, подходит для того, чтобы передать его команде разработчиков на стороне клиента. Это значительно ускоряет развертывание готового продукта.
Возможно, к минусам Webflow можно отнести то, что возможности этого билдера всё же ограничены. Создание динамических приложений с его помощью затруднительно. Правда, некоторые тарифные планы Webflow позволяют экспортировать сгенерированный код, который затем может быть интегрирован с бэкэндом.
Недостатком Webflow можно назвать и стоимость (она стартует с 36 долларов за коммерческий план, что по меркам билдеров много). Но такова плата за достаточно чистый, экспортируемый код, неплохой выбор аккуратных шаблонов и широкие возможности.
Webflow мы используем чаще всего для небольших проектов, не требующих большого количества кастомного кода. Именно скорость разработки является главным достоинством Webflow. Сроки разработки в некоторых случаях не превышают нескольких дней.

Что в итоге? Какой инструмент выбрать вашей компании?
Это зависит от целей и потребностей вашего проекта. Кому-то будет достаточно простой странички, собранной на Webflow или Wix. В других случаях потребуется использовать весь технологический стек Gatsby. Чтобы точнее определить, какой именно сайт вам нужен, сначала ответьте на три важных вопроса:
- Кто будет редактировать контент? Насколько они технически подкованы? - Для нетехнических пользователей потребуется CMS, например, та, что предлагает Webflow. Headless CMS также вполне дружелюбны к пользователям. Да и WordPress, честно говоря, довольно удобен, к тому же можно использовать его headless версию.
- Насколько сложно добавлять новые функции и масштабировать сайт по мере расширения контента и изменения потребностей бизнеса? - Если изменения предстоит вносить часто, то обратите внимание на подход Jamstack, наймите хорошую команду разработчиков, знакомых с тем как настраивать SSG и headless CMS.
- Насколько важна для вас скорость загрузки страницы? - Наверное, скорость в наше время важна для всех. Jamstack подход с применением Gatsby или другого SSG - ваш выбор в 2021 году.
Ответив на эти вопросы, вы придете к пониманию того, какой сайт вам нужен. Но что бы вы ни выбрали, помните, что мы всегда можем помочь реализовать ваши идеи!