Титры в фильмах, логотипы брендов, постеры… Сол Басс создавал все это, и принципы, которые лежали в основе его работы, сейчас так же актуальны, как и 50 лет назад.
Веб-дизайн существует на пересечении различных дисциплин. В предыдущих статьях я писал об уроках, которые можно извлечь из газет и работ древнеримских архитекторов. На этот раз мы рассмотрим работы одного из величайших графических дизайнеров всех времен - Сола Басса.
Сол Басс - легенда графического дизайна. Именно он создавал начальные титры в таких фильмах, как «К северу через северо-запад» и «Анатомия убийства», а также ряд знаковых плакатов и логотипов брендов на протяжении многих лет. Его работы, по словам Мартина Скорсезе, «вобрали поэзию современного индустриального мира».

Сейчас мы живем в другом мире, мире цифровых технологий на бешеной скорости, но и в нем есть своя поэзия. Хотя обстановка изменилась, методы и образ мышления Сола Басса выдержали испытание временем, и веб-дизайнерам стоит их запомнить.
Сделать будничное выдающимся
Прежде чем рассказывать в подробностях о Соле Бассе и его работе, стоит в общих чертах обрисовать его подход к дизайну. Такие значимые персонажи вдохновляют на грандиозные идеи, но, как это часто бывает, главный секрет кроется в деталях.
Что касается подхода к вступительным титрам фильмов, Басс говорил так:
«Работайте с обычными вещами, с вещами, которые мы знаем настолько хорошо, что перестали их видеть; рассматривайте их так, чтобы понять их по-новому, делая обычное необычным».
- Сол Басс (Источник)
Подобный подход можно и нужно применить к веб-дизайну. Когда мы смотрим на его работы, конечно, представляем splash-страницы, но также не забываем о кнопках, формах регистрации и блоках с юридическими отказами от ответственности. И в мелочах можно найти красоту. Иногда её в них гораздо больше.

Даже то, что Басс прославился созданием начальных титров, является свидетельством его творческого потенциала. До того, как он появился, титры фильмов обычно были скучными надписями и статичными изображениями, которые выглядели на экране также стильно, как документы о разводе в ЗАГС. Басс превратил их в произведения искусства, своего рода вступительные слова, задающие тон и фактуру того, что произойдет дальше. Как он блестяще выразился,
«Дизайн - это визуальное мышление».
- Сол Басс
Вы можете узнать больше о видении Солом Бассом своей работы и его кумирах и учителях, пройдя по ссылкам:
- Language of Vision Дьёрдь Кепес, одного из первых наставников Баса.
- Видео-очерк «Плакаты к фильмам Сола Басса» от Королевского океанографического общества, сделанный в портретной ориентации!
- Человек, который превратил начальные титры в звезду экрана, Элис Роустхорн
- Оскароносная короткометражка Сола Басса и Мэйо Саймона "Почему человек творит"
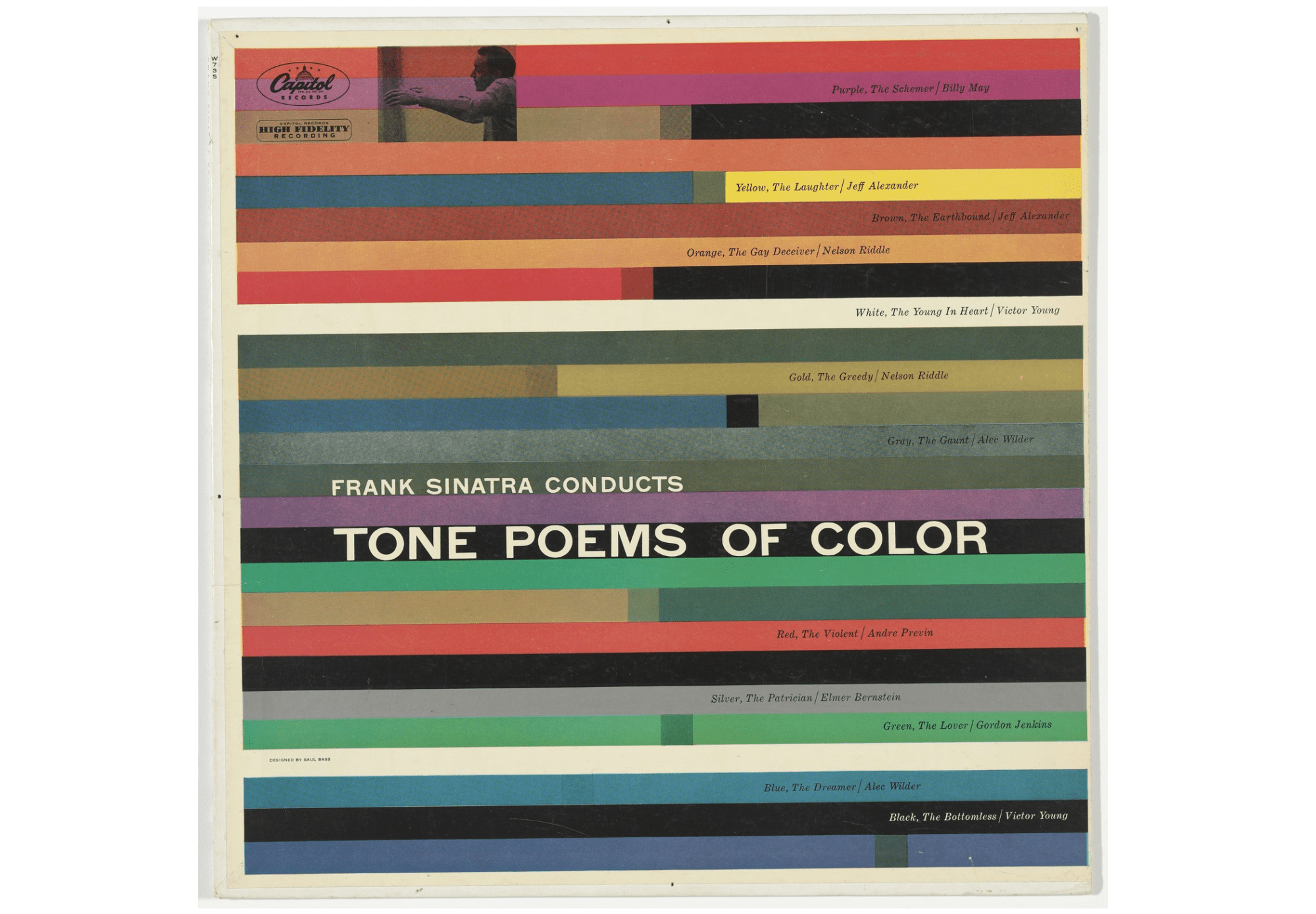
Цвет
Начнем с главного аспекта - цвета. Басс однажды сказал, что «вовлечение аудитории в фильм должно начинаться с первого кадра». Точно так же должно начинаться вовлечение посетителей сразу после первой загрузки сайта. Первыми мозг “обрабатывает” цвета и лейаут веб-сайта, ещё до того, как пользователь видит контент. Вы не найдете более пламенного сторонника качественного контента, чем я, но всё будет напрасно, если у контента не будет качественного “холста” для развертывания.
Басс обычно использовал простые, яркие цветовые палитры, содержащие не более трех или четырех цветов. Не слишком насыщенно, но достаточно. Красный, белый и черный - одна из золотых комбинаций, которой Басс пользовался много раз. Яркий цвет не всегда «кричащий», иногда он «эффектный».


Что это значит с точки зрения веб-дизайна? Боюсь, несколько больше, чем просто «использовать яркие цвета». Изучите теорию цвета, а затем смело и со вкусом примените ее к своим проектам. Несколько отличных статей по теме приведены в конце этого раздела, а в категории «Цвета» журнала Smashing Magazine есть еще много других. Они стоят внимания. Правильная палитра может задать тон еще до того, как пользователи “обработают” то, на что они смотрят.
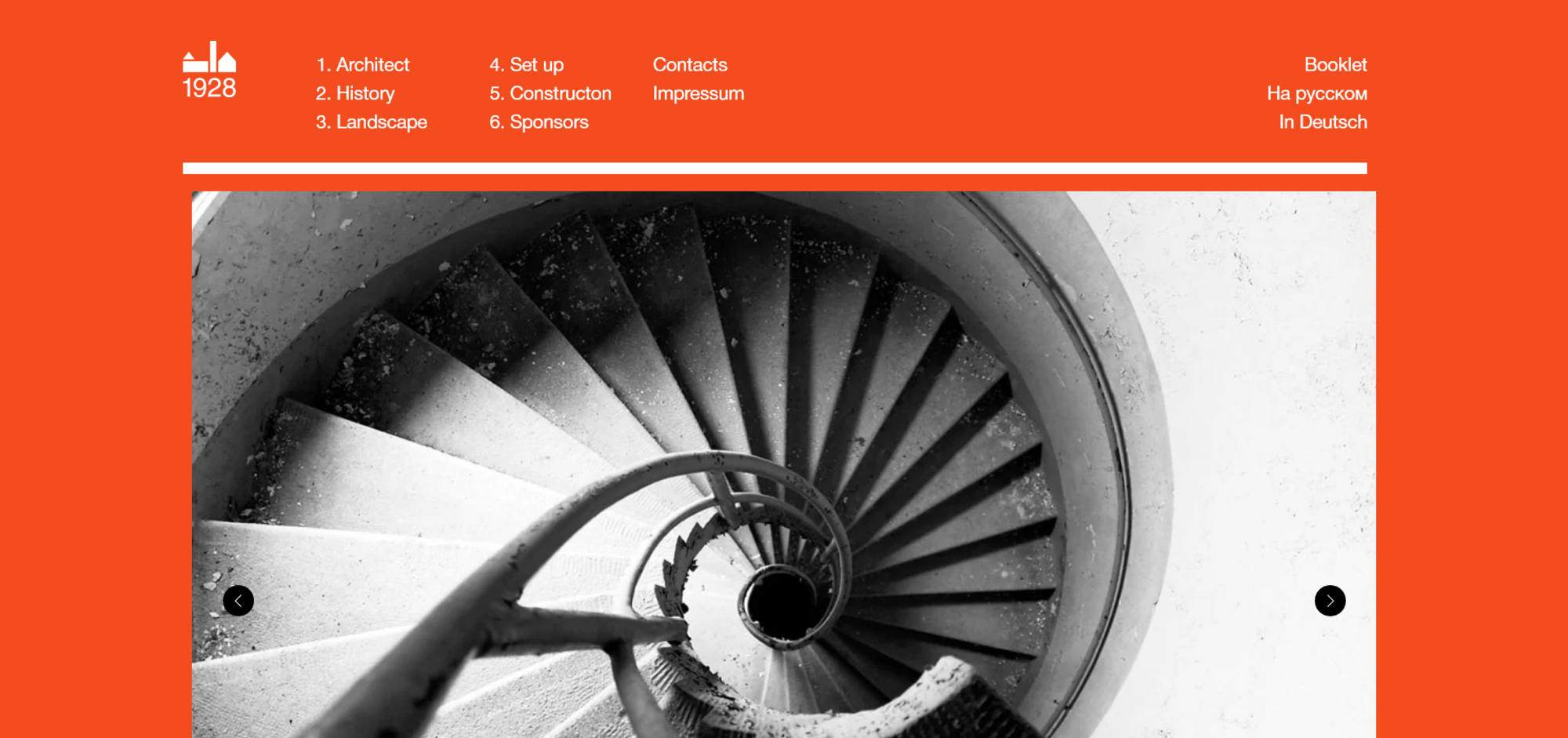
Чтобы увидеть необычный пример сочетания цвета и формы в духе Сола Басса в действии, посетите сайт the Holiday Center for Working Youth in Ottendorf.
Что может подчеркнуть смелую функциональную архитектуру лучше, чем смелый функциональный дизайн? Это как постер фильма Vertigo в цифровом виде.

Красный, белый и черный - не всегда лучшее решение (хотя это невероятно выразительное сочетание цветов). Нужное сочетание зависит от истории, которую вы пытаетесь рассказать, и от того, как вы пытаетесь ее рассказать. Сол Басс хорошо знал, что цвет является невероятно мощным инструментом, и он часто недостаточно используется в чопорном, белоснежном мире сегодняшнего Интернета.

Привлечение аудитории к веб-сайту начинается с цвета, поэтому не забывайте о его важности. Для тех, кто не знает, с чего начать, вот подборка статей по этой теме:
- Теория цвета для дизайнеров, часть 1: значение цвета Кэмерон Чепмен
- Теория цвета для дизайнеров, часть 2: понимание концепций и терминологии Кэмерон Чепмен
- Теория цвета для дизайнеров, часть 3: создание собственных цветовых палитр, Кэмерон Чепмен
- Простое руководство по цвету для веб-разработчика от Лауры Элизабет
- Шестнадцатеричный цвет: кодовая сторона цвета, Бен Гремиллио
Типографика
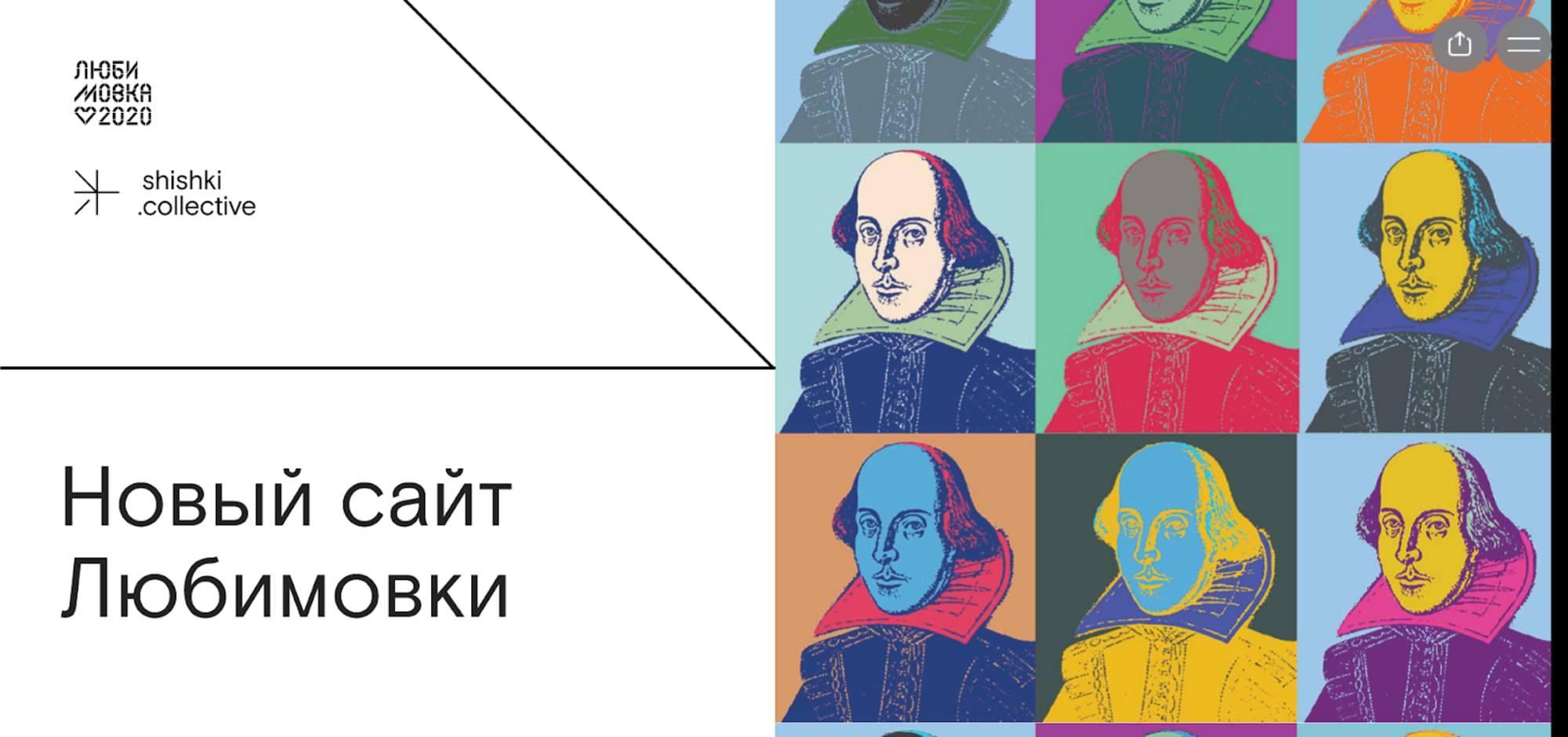
Слова, слова, слова. Да, дизайн, может, и является визуальным мышлением, но иногда лучший способ выразить что-то - это использовать слова. Типографический стиль Басса был почти таким же узнаваемым, как и его визуальный стиль. Используя грубые, нарисованные от руки и почти всегда заглавные буквы, он делал слова мощными, но не слишком высокомерными.

Шрифты тоже могут о многом рассказать. Среди прочего, они передают tone of voice, официальность, важность и структуру. В сочетании с яркой цветовой гаммой они могут заставить текст расправить плечи там, где в противном случае он бы сутулился, чувствуя себя жалко.

Копирайтер Джон Райдер прекрасно демонстрирует это на своем личном веб-сайте, который представляет собой набор ярких цветов и игривой типографики. Когда вы нажимаете на подсказки, текст самостоятельно меняет порядок слов и редактирует сам себя. Блестящая идея, элегантно воплощенная в жизнь. Если бы Сол Басс был с нами и создавал сайты-портфолио, можно было бы ожидать, что он придумает именно такой дизайн.
Art of the Title называет подход Басса «кинетической типографикой», и я думаю, что это прекрасное выражение нужно иметь в виду при выборе сочетаний шрифтов для веб. Да, Times New Roman или Arial подойдут, но с таким богатством выбора бесплатных шрифтов и стилей CSS, почему бы не попробовать оживить текст? Конечно, это не всегда уместно, но иногда это именно то, что нужно.
Ссылки
- Бесплатные шрифты с индивидуальностью и стилем от Козимы Мильке
- Справочное руководство по типографике в мобильном веб-дизайне Сюзанны Скакка
- Open Foundry, специально подобранные шрифты и шрифты с открытым исходным кодом
- Google Fonts
- Шрифт Hitchcock от дизайнера Мэтта Териха, для развлечения
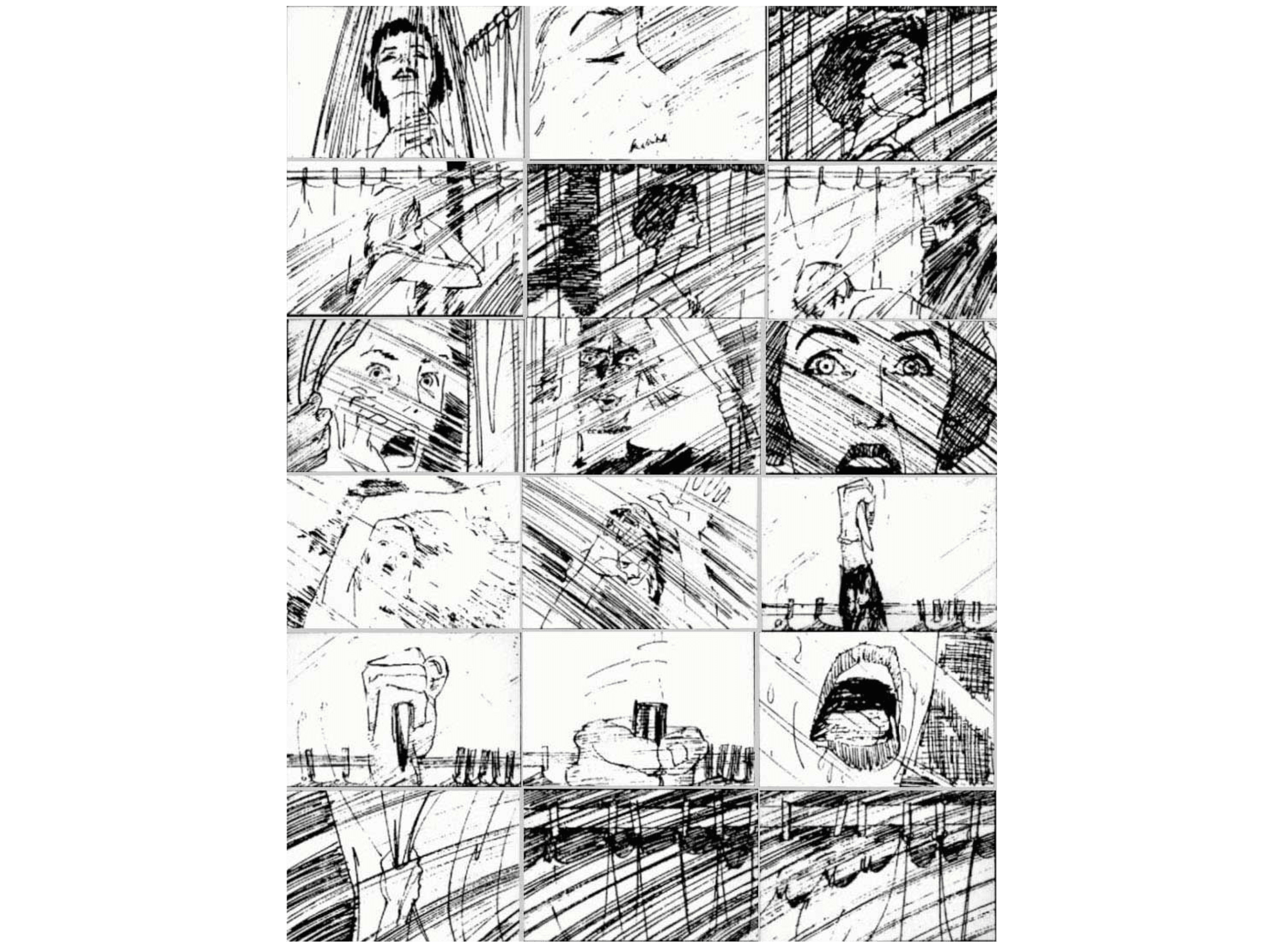
Рисование
Этот вопрос касается как самого процесса, так и веб-сайтов. Сол Басс был горячим сторонником рисования на бумаге. Несмотря на развитие технологий и появление возможностей для оптимизации проектирования, он был уверен, что ничто не заменит работу руками, когда вы пытаетесь передать свои идеи окружающим. Он советовал начинающим дизайнерам:
«Научитесь рисовать. Если вы этого не сделаете, то всю жизнь будете пытаться как-то обойти и чем-то возместить это неумение».

Чем бы вы ни занимались - лейаутом страницы, логотипами, иконками - нет более быстрого способа воплотить идеи, чем зарисовать их. В наши дни это не обязательно делать с помощью ручки и бумаги - вы всегда можете использовать графические планшеты и тому подобное, но основной принцип тот же. Нет никаких предустановок - только вы и ваши идеи. Я не Сол Басс, но в свое время у меня было несколько хороших идей (по крайней мере, две или три), и большинство из них возникло почти случайно во время рисования.
Ценность рисования проявляется в самых неожиданных местах, и каждый раз, когда это происходит, я радуюсь. Первая страница каждого номера «Нью-Йорк Таймс», например, начинается с карандашного наброска. Существуют ли модные компьютерные программы, которые могли бы выполнять аналогичную работу? Конечно, и они используются, но не в первую очередь. Неважно, продумывают ли дизайнеры корпоративные логотипы, обновляют главную страницу веб-сайта или готовят первую страницу газеты - они рисуют.
Вот несколько хороших статей о ценности рисования в контексте веб-дизайна:
- Кэрри Казинс, «Важность зарисовок в веб-дизайне»
- Значение эскиза в процессе творчества в связи с образованием в области графического дизайна Эзги Караата
Междисциплинарный подход
Сола Басса почти невозможно отнести к какой-то одной профессии. Он был одновременно графическим дизайнером, кинорежиссером, фотографом, архитектором. Этот список можно продолжать долго. Быть грамотным во многих областях было для него необходимо, но это также была настоящая страсть, постоянно подогревавшая его любопытство.
Возьмите вступительные титры Vertigo. Эта культовая спиральная эстетика возникла за несколько лет до этого, когда Басс наткнулся на спиральные диаграммы французского математика XIX века Жюля-Антуана Лиссажу. Когда его попросили поработать над Vertigo, идея сразу же пригодилась. Математическая теория воплотилась в афише фильма Альфреда Хичкока, и кто мы такие, чтобы спорить с результатами?
Очевидно, что специализация важна в любой области, но можно многого добиться, если вы выйдете за пределы обычных решений. Любой, кто хоть немного интересуется веб-разработкой, почти наверняка сталкивался с тем, что нуждается в таком же разностороннем подходе, хотим мы того или нет.

Разработка, дизайн, UX, типографика, копирайтинг, этика, право... так же, как и в архитектуре, есть немного областей, которые не обогащают ваше видение веб-дизайна, поэтому не бойтесь погрузиться в неизвестность. Кто знает, может, это идеальное место для поиска вдохновения.
Повторять, сотрудничать
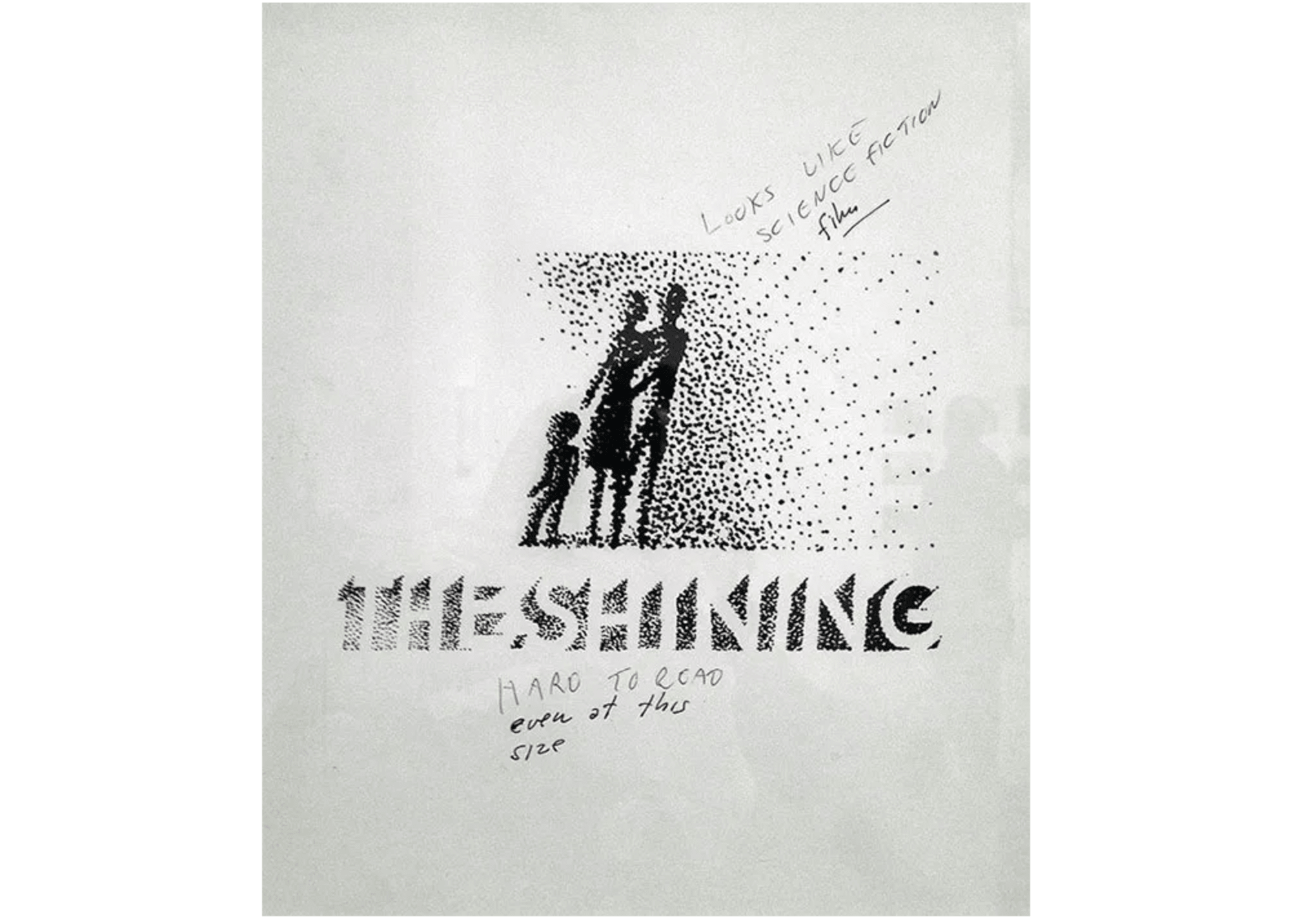
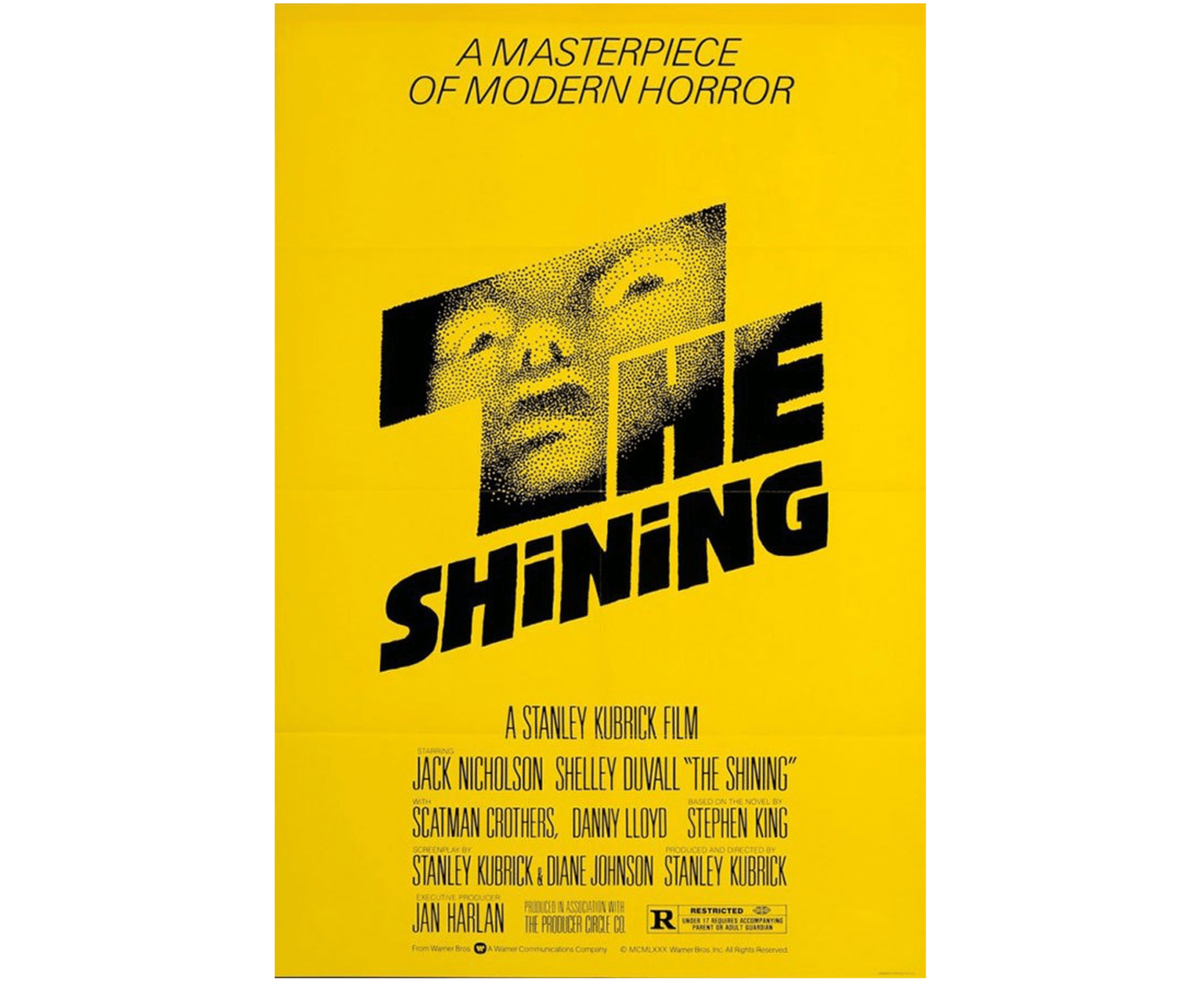
Мастера - это вечные студенты: они всегда учатся, постоянно повторяют уже сделанное, часто работают вместе. У Басса, конечно, были твердые представления о том, как должны выглядеть его проекты, но он не настаивал на том, чтобы всё было только так, как он решил, или никак. Достаточно вспомнить отзывы Стэнли Кубрика о постерах для The Shining. Они вместе просмотрели сотни эскизов. В одном письме Кубрик написал: «Постеры красивые, но я не думаю, что хоть один из них подходящий».
Можно только представить, сколько часов Басс потратил на эти макеты, но глядя на отклоненные варианты, трудно не согласиться с Кубриком: сделано красиво, но не совсем правильно. Я думаю, что конечный результат стоил этих усилий, не так ли?
Мы живем и работаем в преимущественно корпоративном мире. Как и в случае с Бассом, это не обязательно должно мешать вашей работе. Защищайте свою позицию, когда этого требует момент, но всегда ищите настоящих партнеров. Они существуют. Не всегда клиент прав, но и не всегда он ошибается. Сотрудничество часто позволяет выявить лучшее в проекте, и даже гениям приходится трудиться изо всех сил для этого.
Мало что может быть более ценным, чем обратная связь от людей, которым вы доверяете. Нет ничего лучше, чем спокойное общение, когда эго и неуверенность в себе не вмешиваются в работу, и все стремятся сделать продукт настолько хорошим, насколько возможно.
Вот пара статей об итерациях и экспериментах в веб-дизайне, над которыми мне очень понравилось работать:
- Принципы визуальной коммуникации Элизабет Лин
- Игривость в коде: ускорите обучение, развлекаясь Джей Томпкинс
Красота ради красоты
Никто не мечтает заниматься корпоративным искусством, но Басс - пример выдающегося мастерства, ведущего к успеху даже в корпоративном мире. Он оставался верным себе десятилетиями и зачастую создавал по-настоящему красивые работы. Он лучше других показал, что дизайнерская работа не означает отсутствие творческого развития. Будь то логотипы брендов или домашние страницы, всегда оставляйте место для творчества. Это ваш профессиональный долг.
Бас выразился лучше, чем я когда-либо смог бы.
«Я хочу, чтобы все, что мы делаем, было красиво. Мне наплевать, понимает ли клиент, что это чего-то стоит, или думает ли клиент , что это чего-то стоит, или стоит ли оно чего-нибудь вообще. Для меня - стоит. Так я хочу прожить свою жизнь. Я хочу делать красивые вещи, даже если всем плевать».
Все остальное проистекает из этой идеи красоты ради красоты. Сол Басс указал направление действий как графическим, так и веб-дизайнерам - от работы с цветом до важности повторения и внимания к мелким деталями. Будьте смелыми, любопытными и все время учитесь. Делайте красивые вещи, даже если никому нет дела.