Webflow исключает болезненные аспекты веб-разработки, позволяя фронтенд-разработчикам сосредоточиться на ускорении выведения дизайна в продакшн.
В конечном счете, CSS отвечает только за применение стилей - и дизайнеры привыкли работать в сложных визуальных редакторах, таких как Sketch, Figma и Photoshop, - но до Webflow не существовало ориентированного на продакшн инструмента, который предоставлял бы мощь HTML и CSS визуально.
Почему нужно использовать Webflow для веб-разработки?
Если вы фронтенд-разработчик, вы можете спросить себя: «Почему именно Webflow?» В этом посте мы рассмотрим 7 причин, по которым вам следует начать писать код визуально с помощью Webflow.
1. Webflow создан для профессионалов
Иногда Webflow относят к категории менее сложных веб-конструкторов. Если вы разработчик и считаете именно так, я могу понять ваши сомнения. Но основное различие между Webflow и другими, более ориентированными на потребителя инструментами заключается в том, что Webflow не пытается скрыть сложность и широту возможностей веб-разработки - вместо этого он использует их.

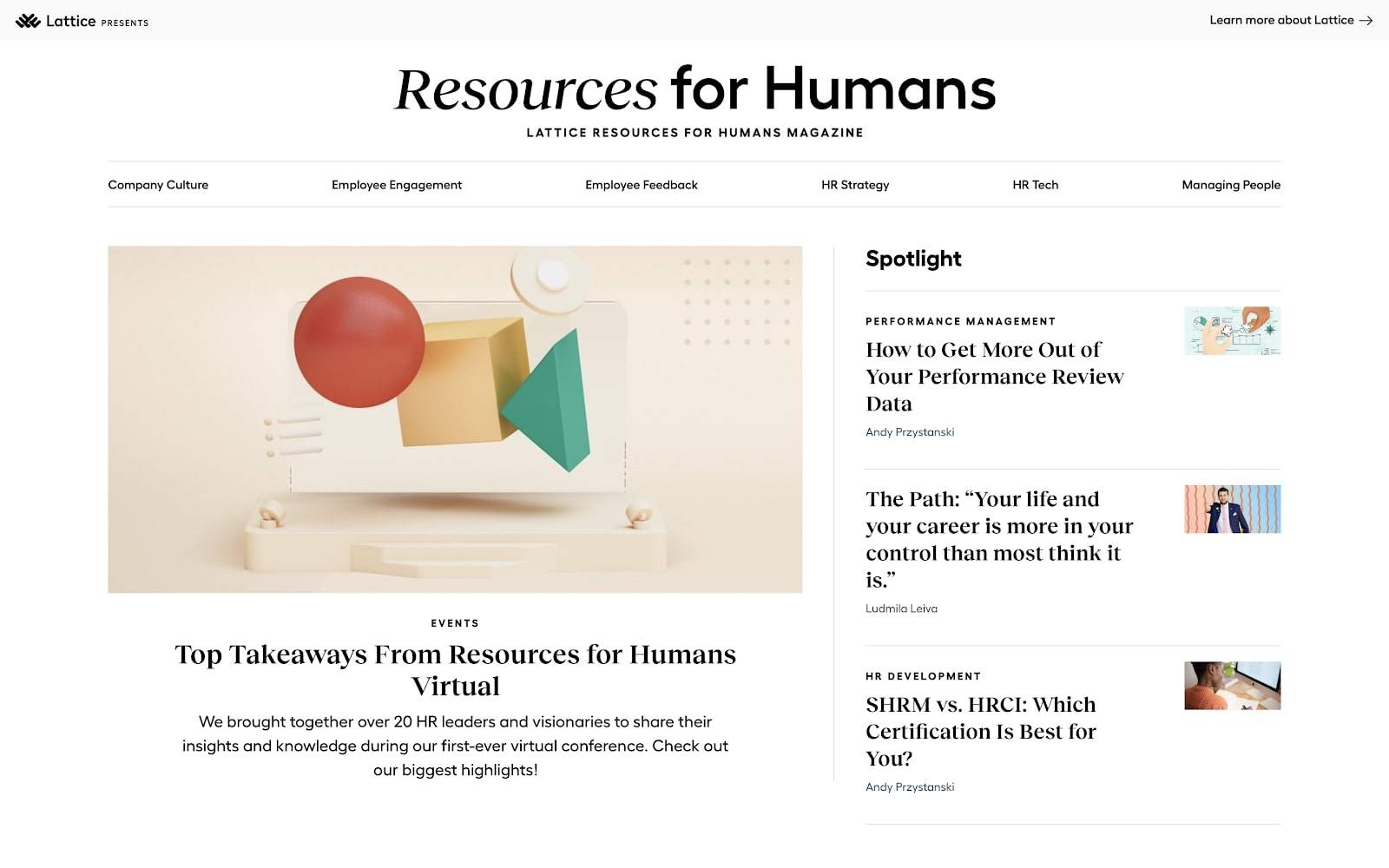
Webflow предоставляет всю широту возможностей кода в визуальном исполнении - а это значит, что если вы можете что-то спроектировать, то сможете и создать. То есть, что что бы вы ни создавали, Webflow обладает необходимыми для создания полностью индивидуализированного продукта возможностями и уровнем контроля. Возьмем, к примеру, HR-стартап Lattice, весь веб-сайт которого построен и управляется с помощью Webflow.
Разработчики быстро освоят интерфейс Webflow
Одна из сложностей внедрения Webflow заключается в том, что, как и в случае с любым другим профессиональным инструментом дизайна, требуется предварительное обучение, чтобы научиться с ним работать. Особенно, если вы дизайнер или маркетолог, который никогда не изучал основы HTML и CSS. Но разработчикам, которые уже обладают этими знаниями, освоить Webflow будет легко.
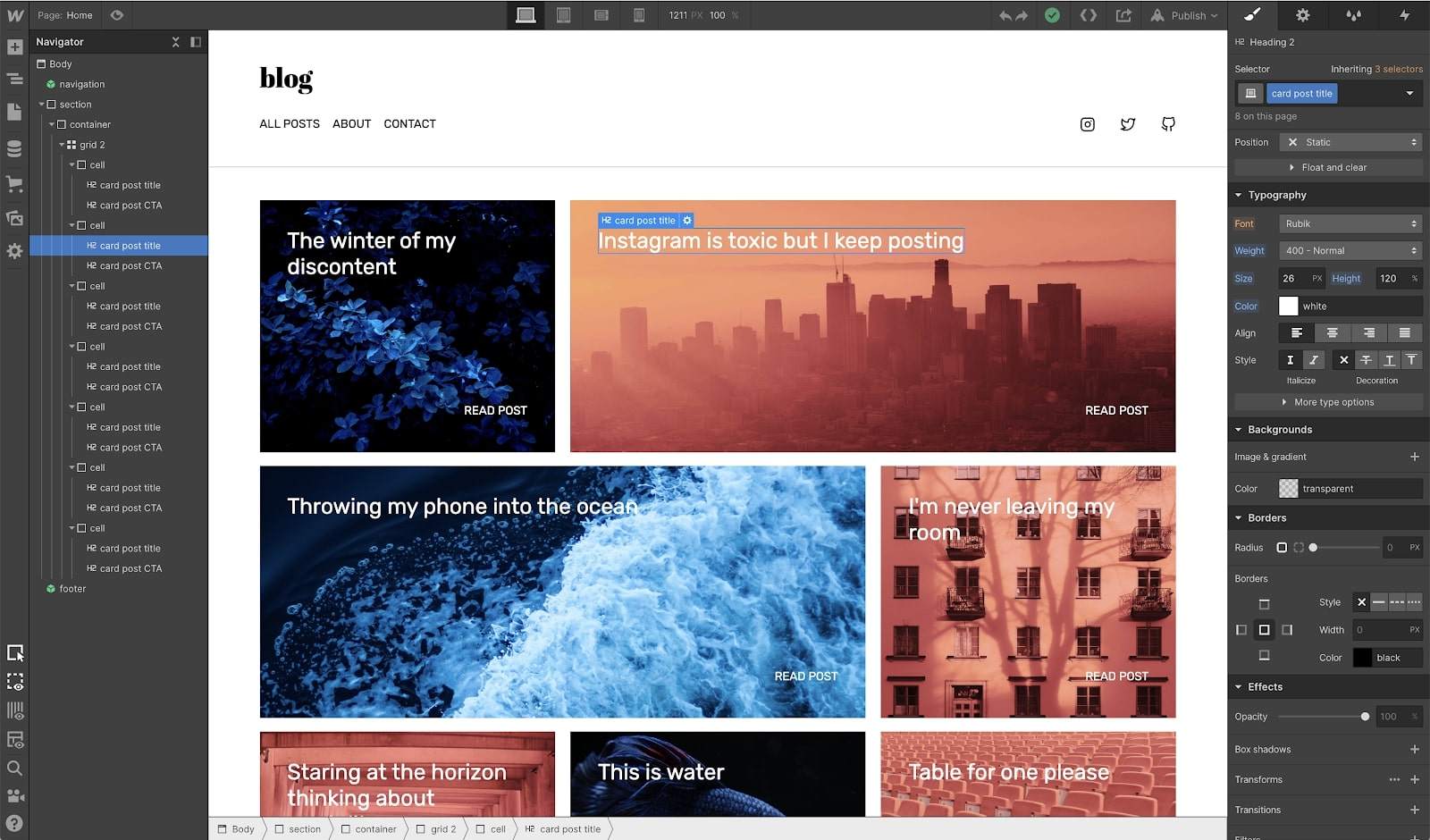
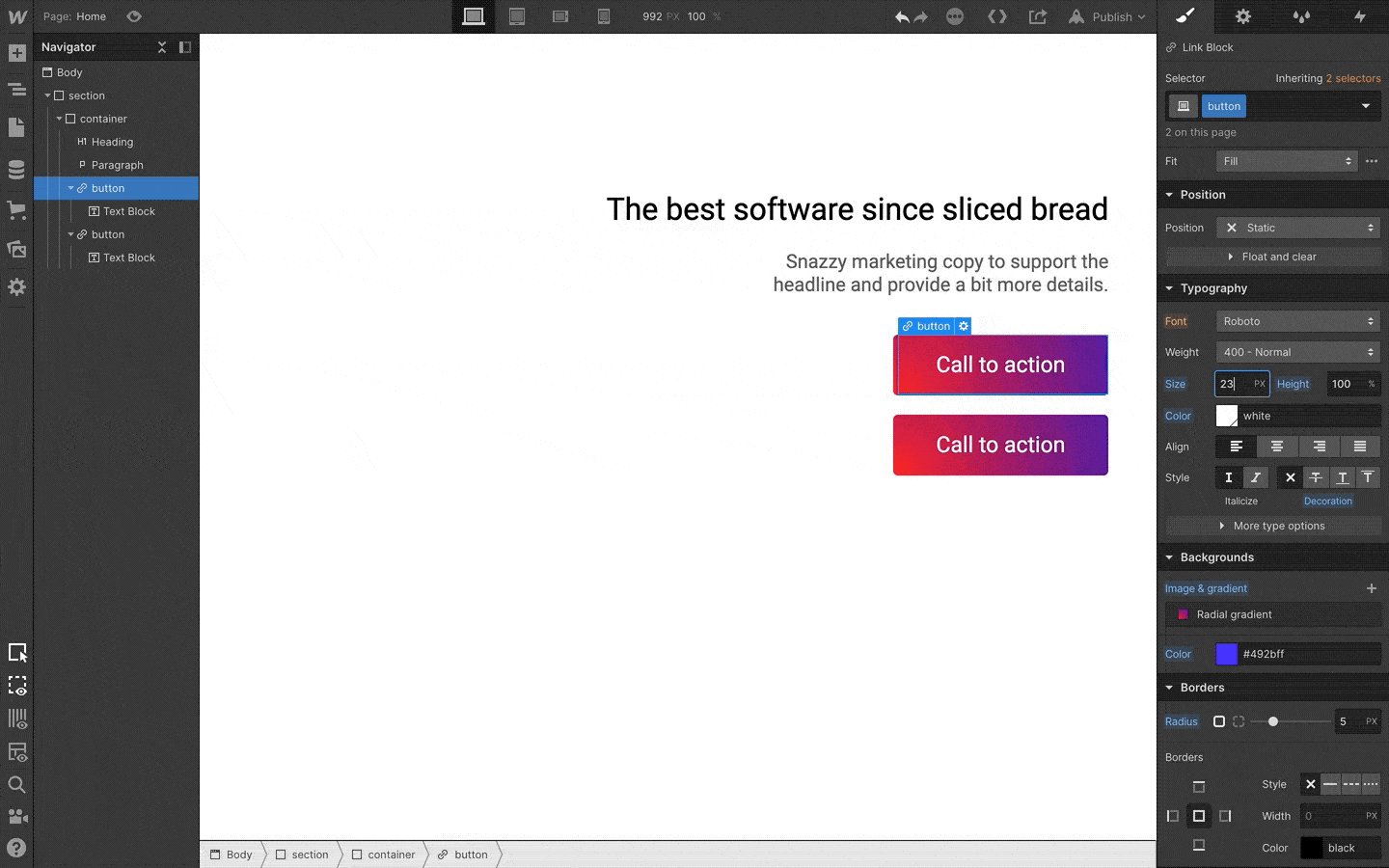
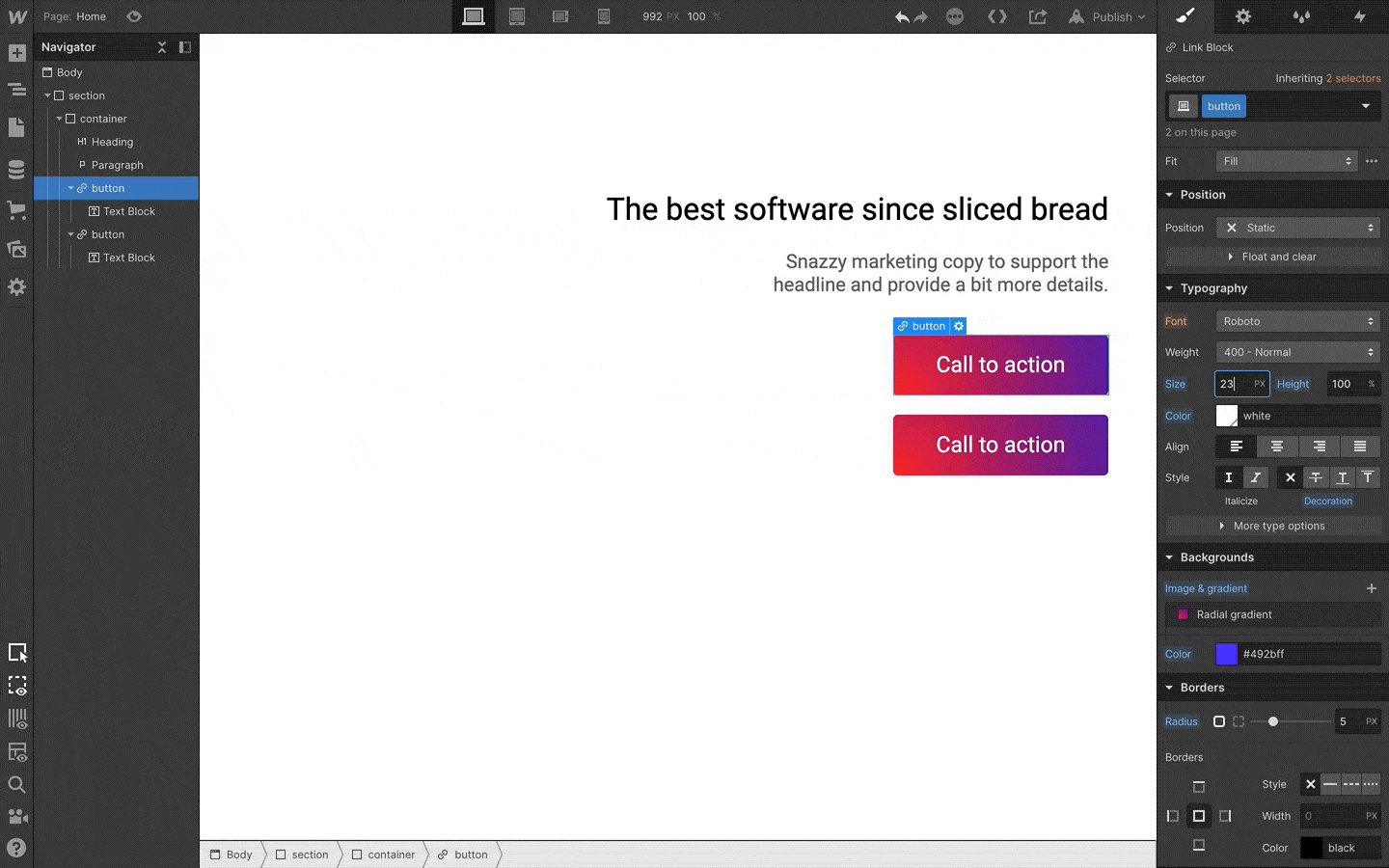
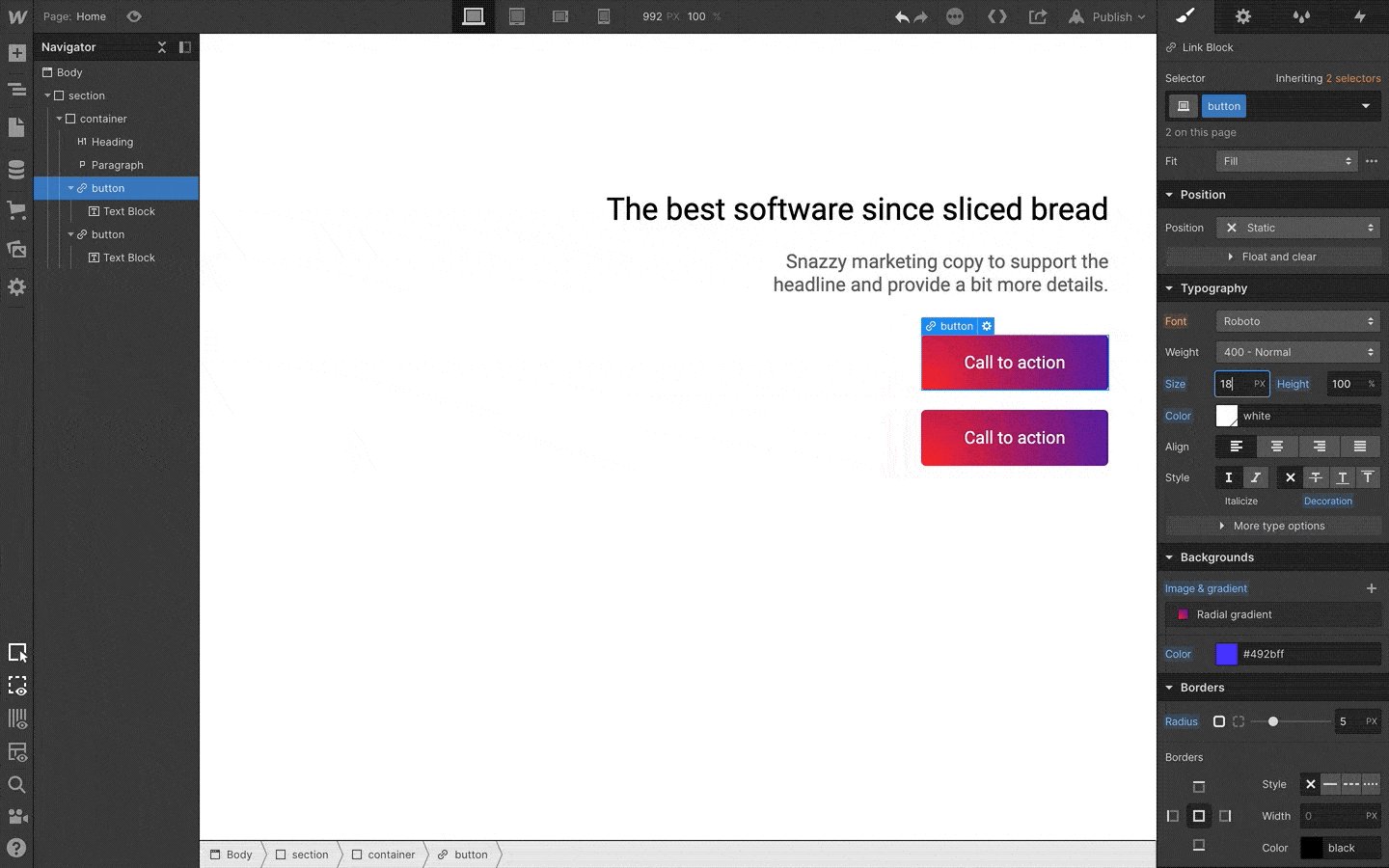
Пользовательский интерфейс Webflow прямо соответствует тому, что разработчики пишут с помощью HTML и CSS, при этом сами элементы (например, блоки div, ссылки, текст) находятся слева, а элементы управления CSS - справа. Это означает, что при работе в Webflow вы будете использовать аналогичные ментальные модели, которые использовали бы и при написании CSS в редакторе кода.

А поскольку элементы управления UI прямо соответствуют HTML и CSS, а вы создаете продукт с использованием классов, код сайта Webflow такой же чистый, как если бы вы писали его вручную.

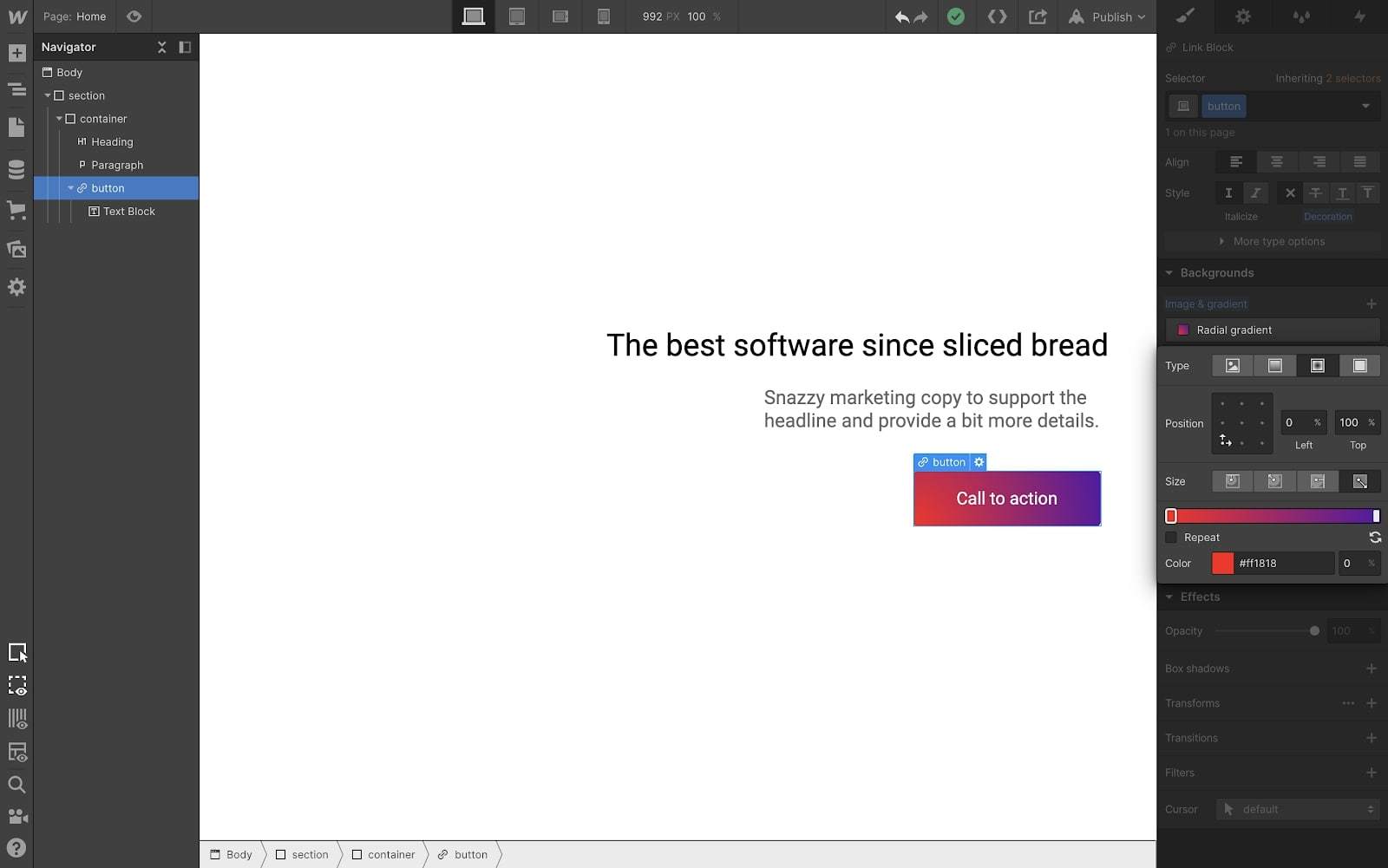
Это особенно полезно, когда вы создаете стили, CSS которых трудно запомнить: например, придавая кнопке radial gradient, который, похоже, так нравится дизайнерам.
2. Классы и повторно используемые стили - это основа Webflow.
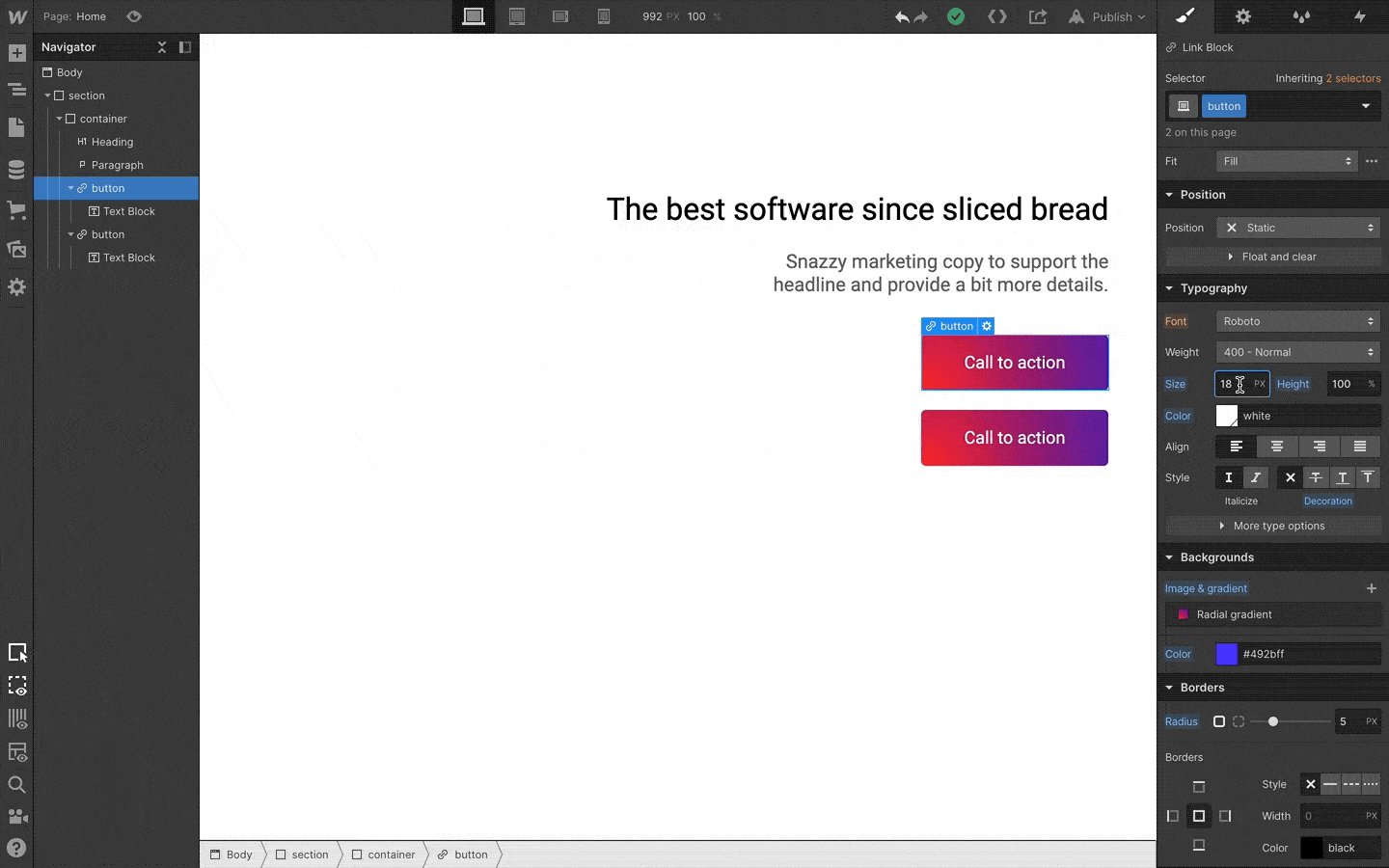
Визуальное оформление элементов в Webflow с помощью CSS - это прекрасно, но что, если вы захотите повторно использовать или обновить эти стили на своем сайте? Хорошая новость: как и CSS, Webflow использует классы в качестве основы. То есть, Webflow не только упрощает создание сайтов, но также их поддержку и обновление.
Стили CSS влияют на внешний вид визуальных элементов в дизайне. С Webflow вам не нужно менять стили CSS с помощью кода. Благодаря нашему визуальному интерфейсу изменения в масштабах всего сайта просты. Когда вы стилизуете и изменяете каждый элемент, вы увидите, что изменения происходят мгновенно. Вы можете создавать стили CSS на уровне всего сайта для данного элемента или иметь полный контроль над отдельным элементом по мере необходимости.

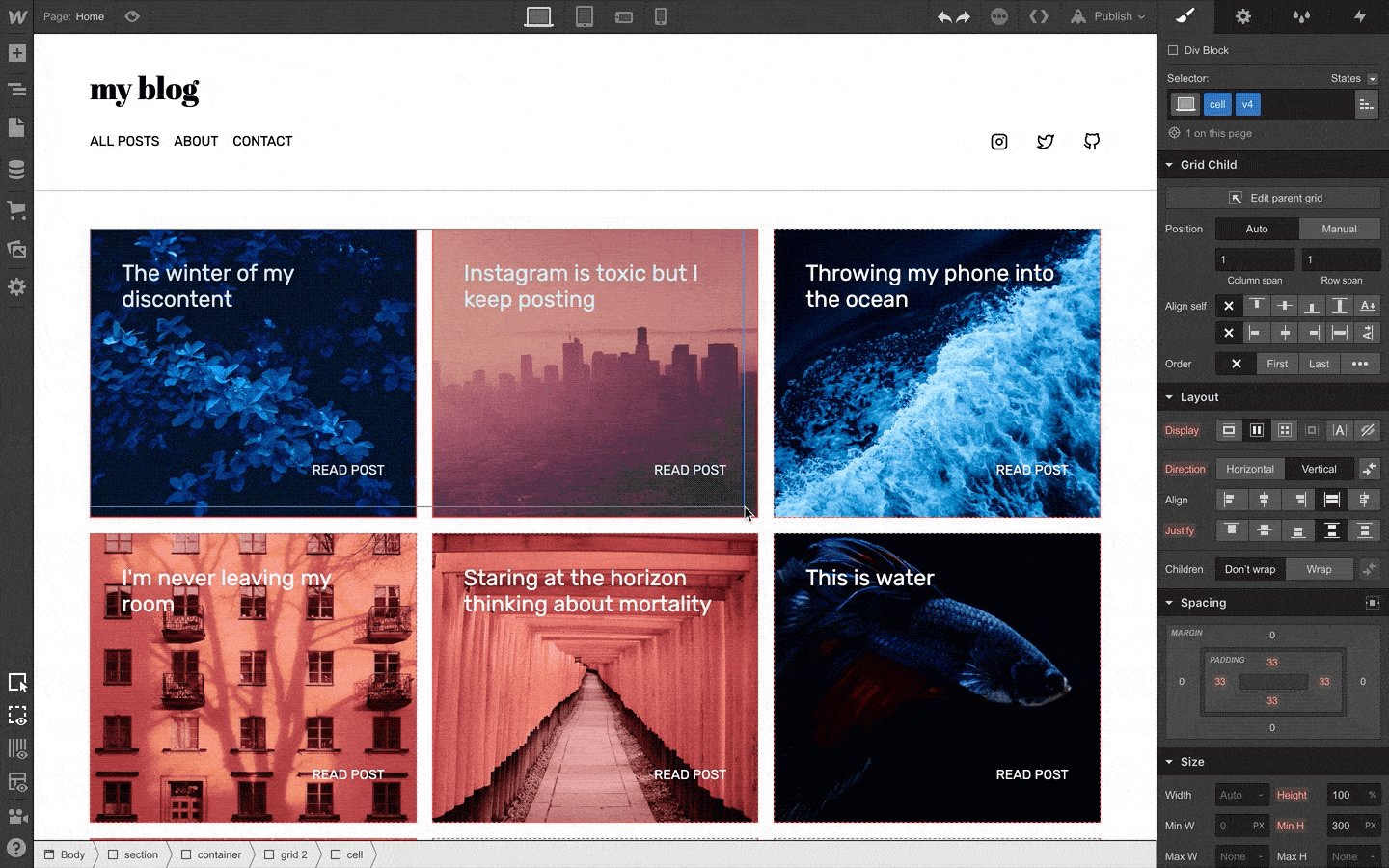
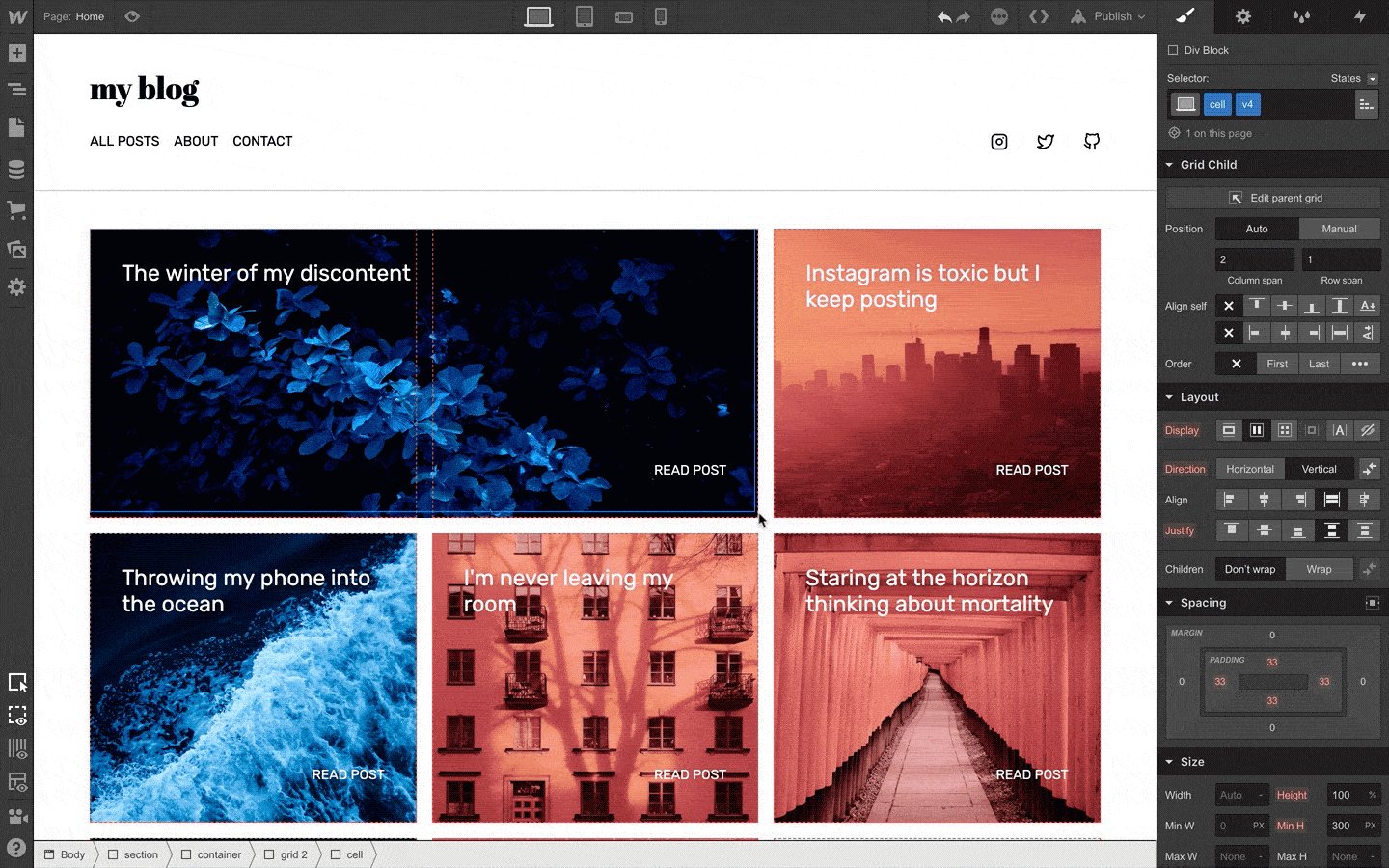
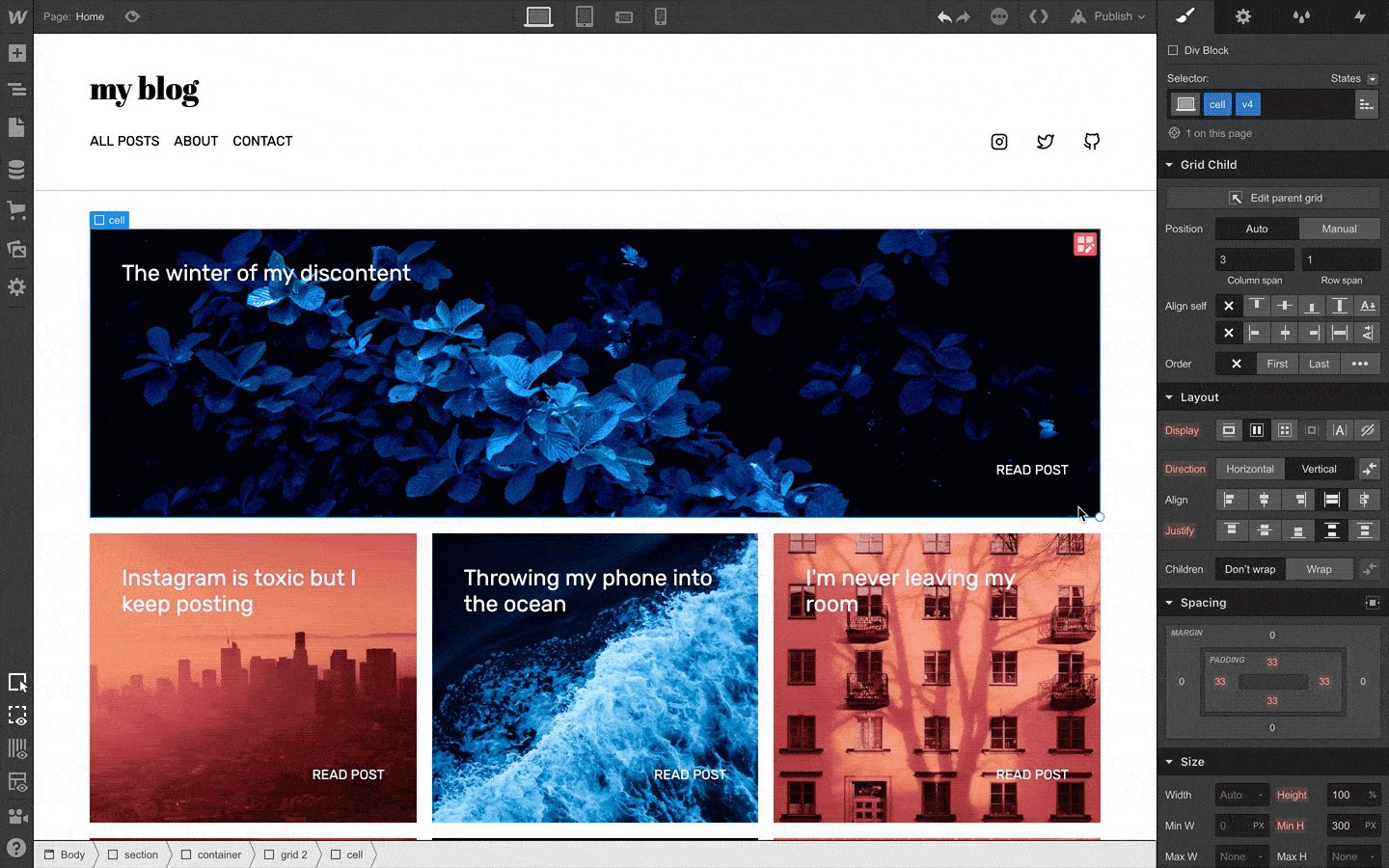
3. Используйте современные инструменты лейаута, такие как flexbox и CSS grid.
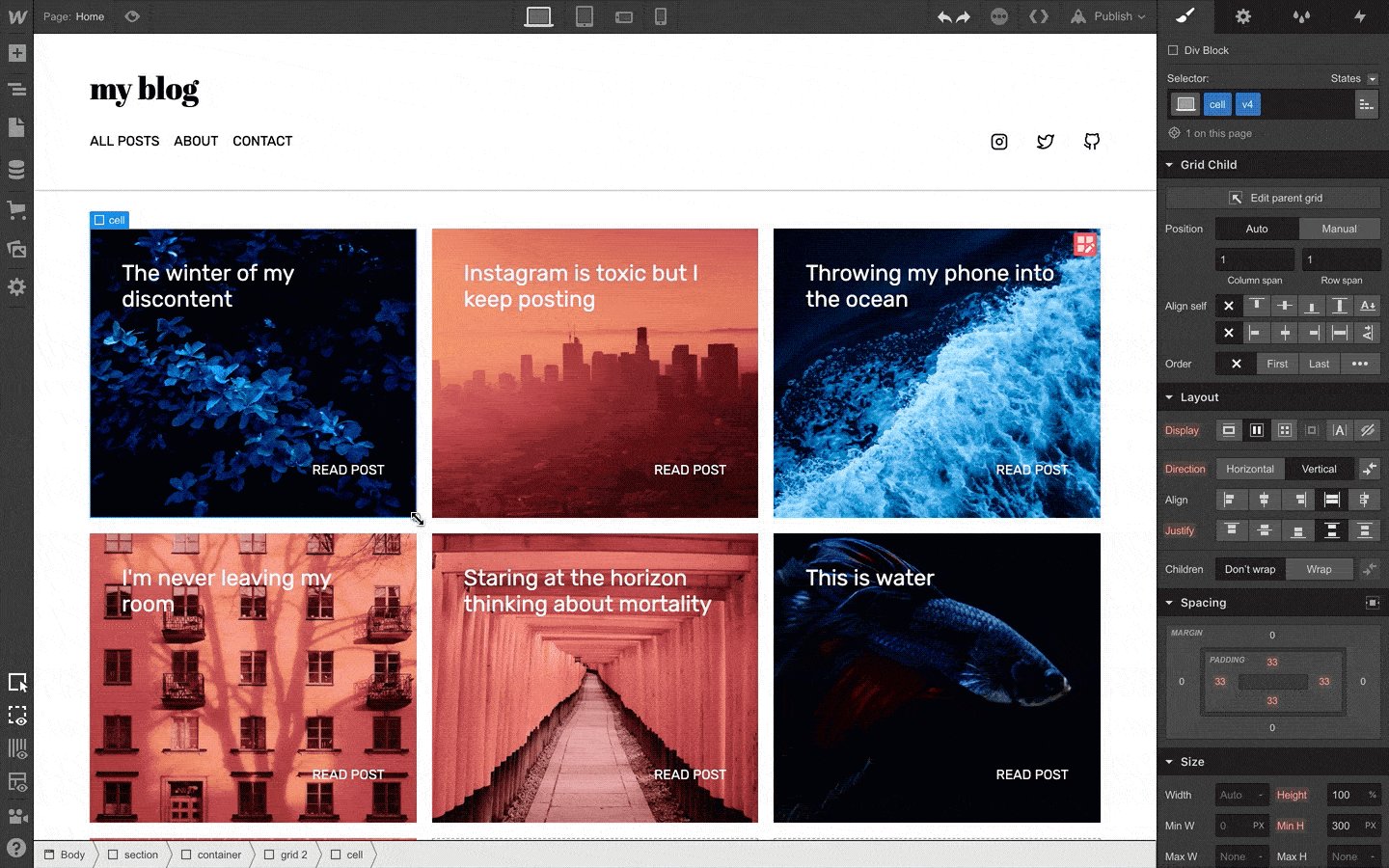
Визуальная работа в Webflow не означает, что у вас ограниченные возможности для создания лейаута. Напротив, Webflow рассматривает передовые системы верстки, такие как flexbox и CSS grid, как "первоклассных граждан", а это означает, что вы можете управлять процессом создания своего сайта так, как хотите.

И что лучше всего, если вы сделаете эти системы лейаута визуальными, вам не придется тратить время на проверку синтаксиса или вписывание строк кода в одном месте, а затем проверку результата в другом. Вместо этого вы сможете увидеть, как настройки вашего лейаута влияют на сайт в процессе его создания.
В конце концов, CSS используется только для визуальной стилизации элементов, и кто сказал, что это нужно делать в редакторе кода?
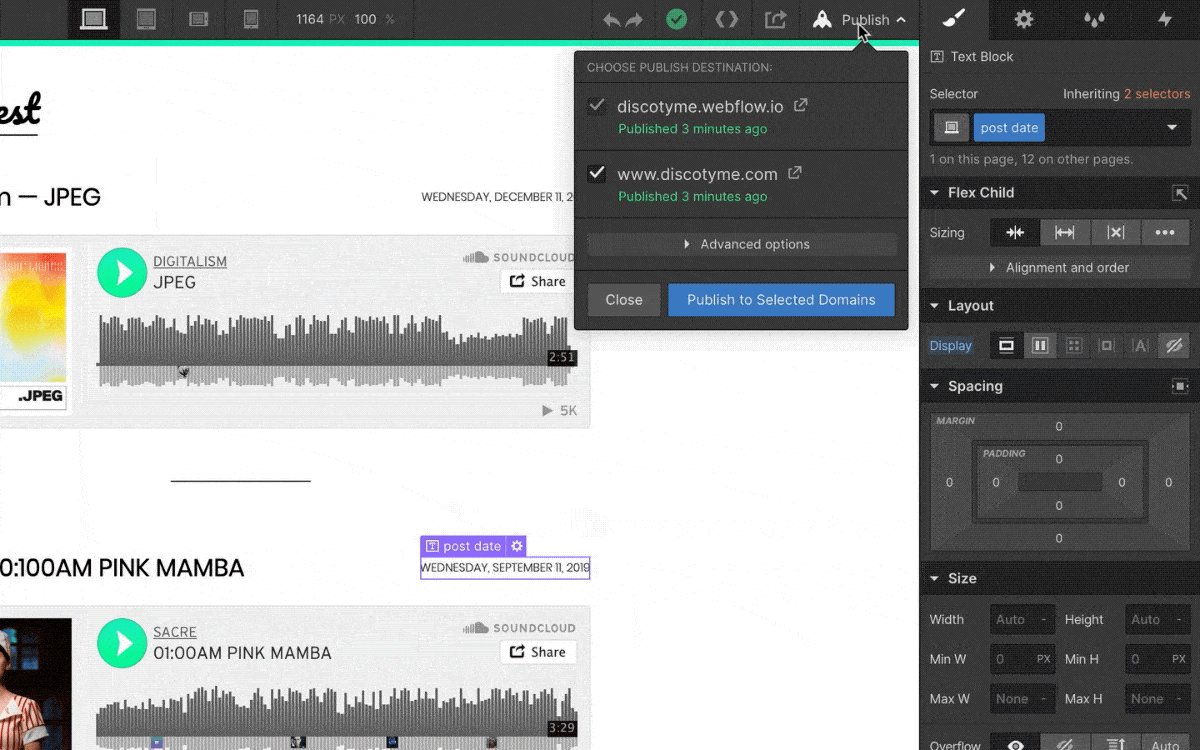
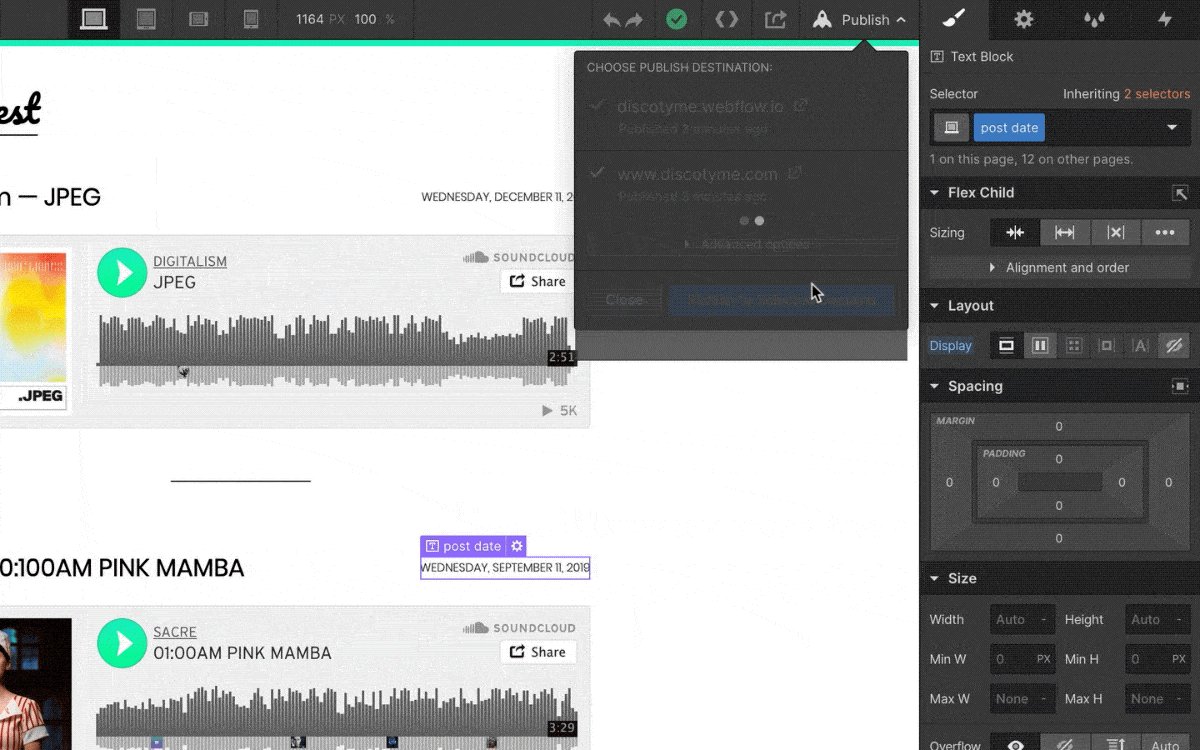
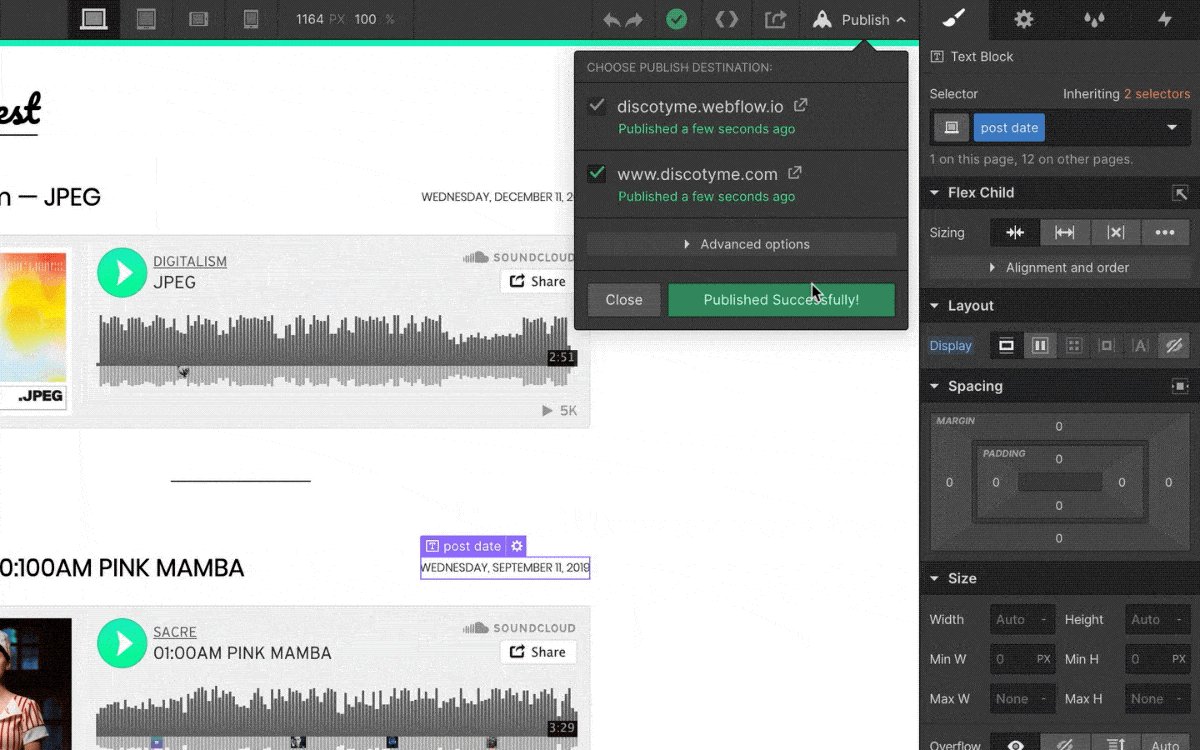
4. Публикация одним щелчком мыши.
Webflow - это больше, чем просто визуальный способ написания кода, это также встроенная платформа для публикации и хостинга. Это означает, что вы можете пройти путь с нуля до развернутого веб-сайта за меньшее время, чем при написании кода вручную. Создав визуальный дизайн, вы можете нажать кнопку "Опубликовать" - и развернуть свой сайт в вебе.

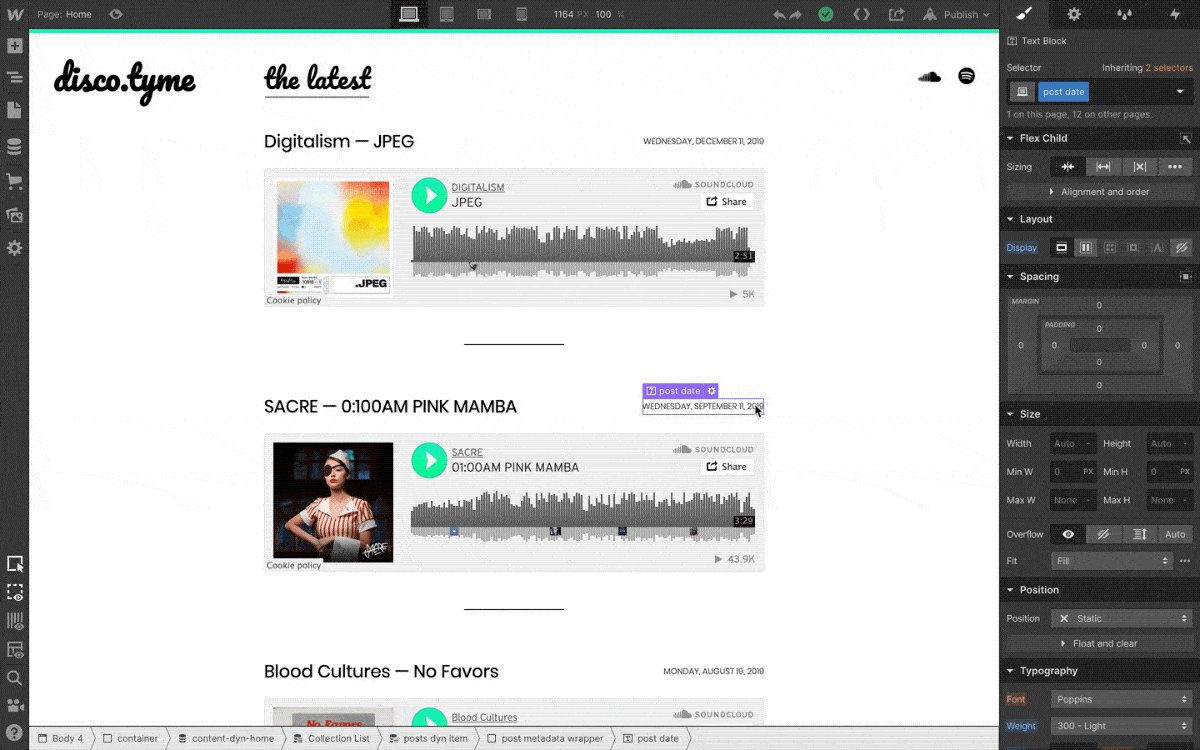
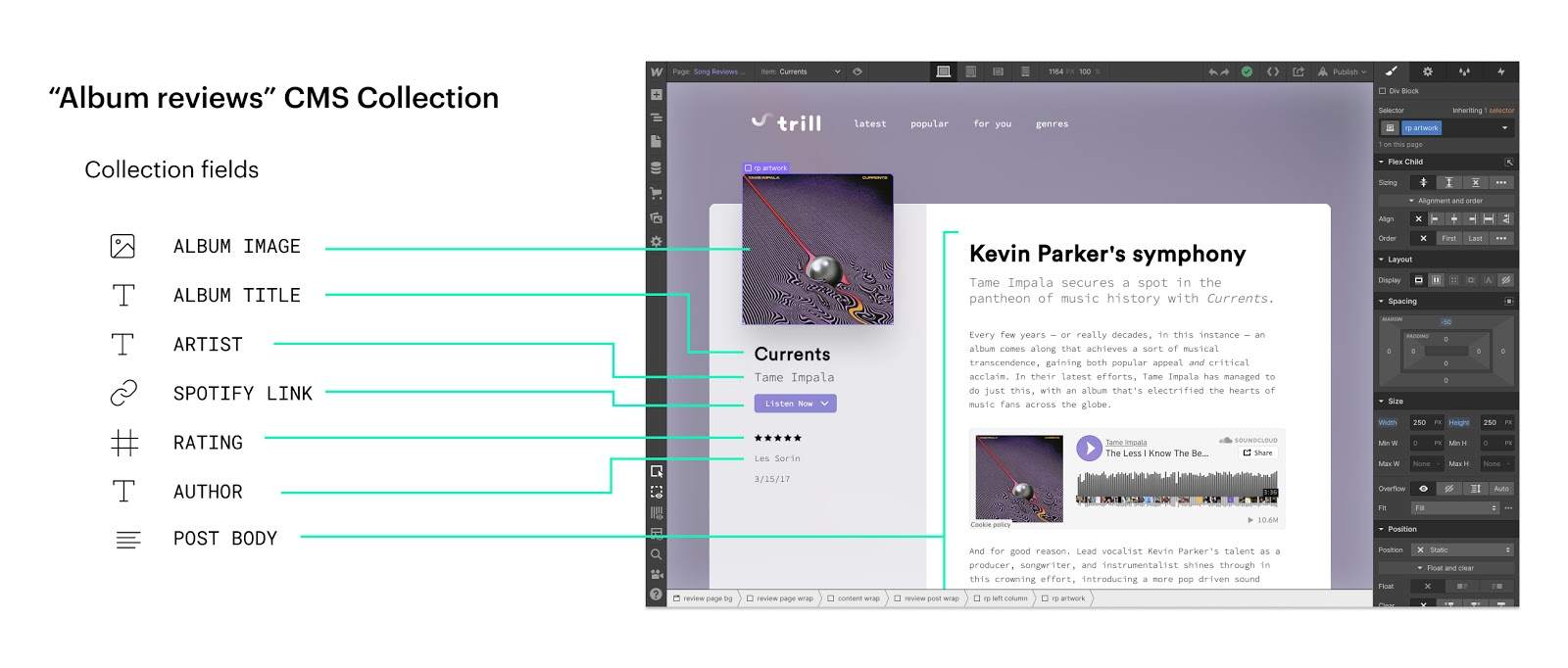
5. Гибкость и мощная CMS (откажитесь от WordPress)
Визуальное создание статических страниц в Webflow - это круто. Но, как знает любой опытный разработчик, веб-сайты, которые созданы с расчётом на развитие и рост, во многом полагаются на скрытую под капотом CMS, которая позволяет членам команды или клиентам обновлять сайт, не беспокоя отдел разработки в будущем.

С этой точки зрения Webflow CMS представляет собой чрезвычайно гибкий и мощный инструмент, сочетающий элементы управления визуальным дизайном, присущие Webflow, с гибкостью CMS, которая не привязывает вас к определенным форматам или типам публикаций. С Webflow вы получаете свободу создавать любой тип контента, который нужен вашему сайту, а затем создавать свой дизайн на основе этого контента с нуля.

С точки зрения редактора контента, редактирование и обновление содержимого для сайта на Webflow просты и интуитивно понятны - благодаря Webflow Editor. Редактор предоставляет вашим коллегам и клиентам простой пользовательский интерфейс для редактирования и обновления содержимого прямо на странице, без необходимости входа в неуклюжий, плохо скомпонованный дашборд, который чрезмерно усложняет публикацию.
6. Создавайте любые взаимодействия и анимацию.

Создание лейаута с нуля - это Webflow уровня 1. Обеспечение этого лейаута настраиваемым контентом для CMS - это уровень 2. Но зачем останавливаться на достигнутом? Уровень 3 - это инструменты взаимодействия и анимации Webflow, которые превосходят ваше представление о том, что возможно в веб-разработке с помощью визуального редактора.
Инструмент взаимодействия и анимации Webflow позволяет вам управлять анимацией на основе широко известных триггеров, таких как:
- Загрузка страницы
- Клик
- Hover
- Положение прокрутки
- Положение мыши
… И многое другое
Это отличная новость для фронтенд разработчиков, которые хорошо разбираются в HTML и CSS, но все еще собираются с мыслями для освоения тонкостей JavaScript или откладывают его изучение. Webflow направлен на то, чтобы перенести широкие возможности анимации и взаимодействия веб-сайтов непосредственно в визуальный набор инструментов, делая всю эту область веб-дизайна более визуальной и доступной.
7. Начните обучение с Webflow University.
Изучение нового инструмента профессионального уровня, такого как Webflow, может быть сложной задачей, и мы это понимаем. Чтобы сделать процесс обучения увлекательным и доступным, мы вложили огромные средства в создание лучших обучающих видео и материалов в Webflow University, чтобы вы могли найти ответы на свои вопросы и заодно развлечься.
В заключение: дизайнеры и разработчики должны писать код, но визуально
Я часто описываю Webflow как другой способ программирования. И поэтому, когда возникает давний вопрос о том, «должны ли дизайнеры писать код», мой ответ - «да, дизайнеры должны это делать, но используя визуальные средства».
Вся идея Webflow состоит в том, что дизайнеры привыкли изучать сложные визуальные инструменты для выполнения своей работы, но ни один из этих инструментов не был ориентирован на продакшн. Webflow устраняет этот пробел, делая фронтенд разработку визуальной. Это означает, что даже если дизайнеры Webflow не пишут код, они используют ту же ментальную модель, когда думают о создании продукта для веба - напрямую работая со средой, для которой они разрабатывают продукт.
В конечном итоге это позволяет дизайнерам и разработчикам говорить на одном языке - и в результате выпускать продукт намного быстрее.
Что вы думаете о Webflow как разработчик? Дайте нам знать об этом в комментариях!